- Разница между WordPress и статическим HTML
- Что же такое система управления контентом?
- Плюсы и минусы WordPress
- Управление контентом без кода
- Легко изменить, как выглядит ваш сайт
- Легко добавить новую функциональность
- Быстрое развитие и изменения
- Есть ли минусы в использовании WordPress?
- Без кеша
- С кешем
- Плюсы и минусы статического HTML-сайта
- Там нет основного программного обеспечения для обслуживания
- Более легкий доступ к базовому коду
- Каковы недостатки создания статического HTML-сайта?
- Используйте WordPress в качестве генератора статических сайтов
- Cloudflare Full Page Cache
- Мы предоставляем лучшее из обоих миров
- WordPress или статический?
В прошлом мы говорили о том, как WordPress взаимодействует с другими популярными системами управления контентом, такими как Drupal , Joomla , и даже Squarespace , Но что, если вы пытаетесь выбрать между WordPress и статическим HTML для вашего сайта?
На базовом уровне это своего рода общие дебаты между использованием управляемой базой данных системы управления контентом (такой как WordPress) или написанием всего HTML / CSS самостоятельно вместе с возможным использованием фреймворка.
Чтобы помочь вам принять решение, мы объясним, что означают эти термины, а затем рассмотрим некоторые плюсы и минусы каждого подхода.
Разница между WordPress и статическим HTML
В конце все выходит на передний план как HTML. То есть код вашего сайта будет выглядеть примерно так, независимо от того, используете ли вы WordPress или статический HTML-сайт:

Независимо от того, какой метод вы выберете, ваш код все равно будет выглядеть так
Важным отличием является то , как этот HTML появляется.
Со статическим HTML эта история довольно проста. Вы или ваш разработчик пишете код ( включая ваш контент ). Затем, когда он находится на сервере, он всегда такой. Фоновая обработка не происходит - ваш сайт всегда в готовом виде.
WordPress, с другой стороны, является системой управления контентом, которая использует PHP и база данных. Проще говоря, это означает, что когда кто-то посещает ваш сайт WordPress, ваш сервер «собирает» ваш сайт следующим образом:
- Выполнение кода PHP для составления HTML-версии вашего сайта
- Запрос к вашей базе данных, чтобы получить контент для вставки в этот HTML
Что же такое система управления контентом?
Выше мы говорили вам, что WordPress - это система управления контентом, но мы не объяснили, что это значит. система управления контентом Часто его называют CMS, это программное обеспечение, которое помогает вам создавать, управлять и изменять контент на веб-сайте без непосредственного взаимодействия с кодом .
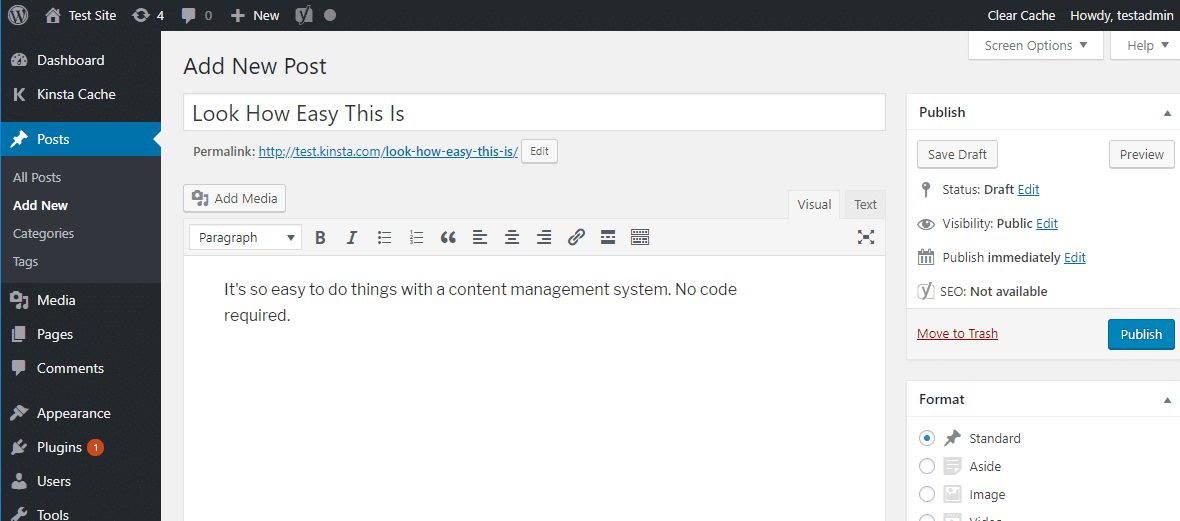
Например, вместо того, чтобы вручную добавлять контент, отформатировав его в формате HTML, как для статического HTML-сайта, вы можете просто ввести свой контент с помощью редактора WordPress, а WordPress будет обрабатывать его отображение на вашем сайте:

Интерфейс редактора WordPress
Точно так же, если вы когда-нибудь захотите отредактировать этот контент позже, вы можете просто зайти и отредактировать его, используя тот же редактор, вместо того, чтобы напрямую редактировать статический HTML-файл на вашем сервере.
Плюсы и минусы WordPress
Мы рассмотрим некоторые плюсы и минусы статического веб-сайта HTML, но давайте начнем с некоторых причин, по которым 33% всего интернета сейчас использует WordPress.
Управление контентом без кода
Самым большим преимуществом WordPress является то, что он может практически полностью исключить код из повседневного управления вашим сайтом. Вместо этого большинство действий, которые вы хотите выполнить, можно выполнить с помощью графического интерфейса.
С помощью этого графического интерфейса вы можете:
- Создать новый контент
- Изменить внешний вид вашего сайта
- Изменить как работает ваш сайт
- Настройте важные параметры SEO
- Выполните множество других важных действий
Если вы не живете и не дышите HTML / CSS ( и, возможно, даже если вы это делаете ), этот подход значительно облегчит управление каждым аспектом вашего веб-сайта.
Легко изменить, как выглядит ваш сайт
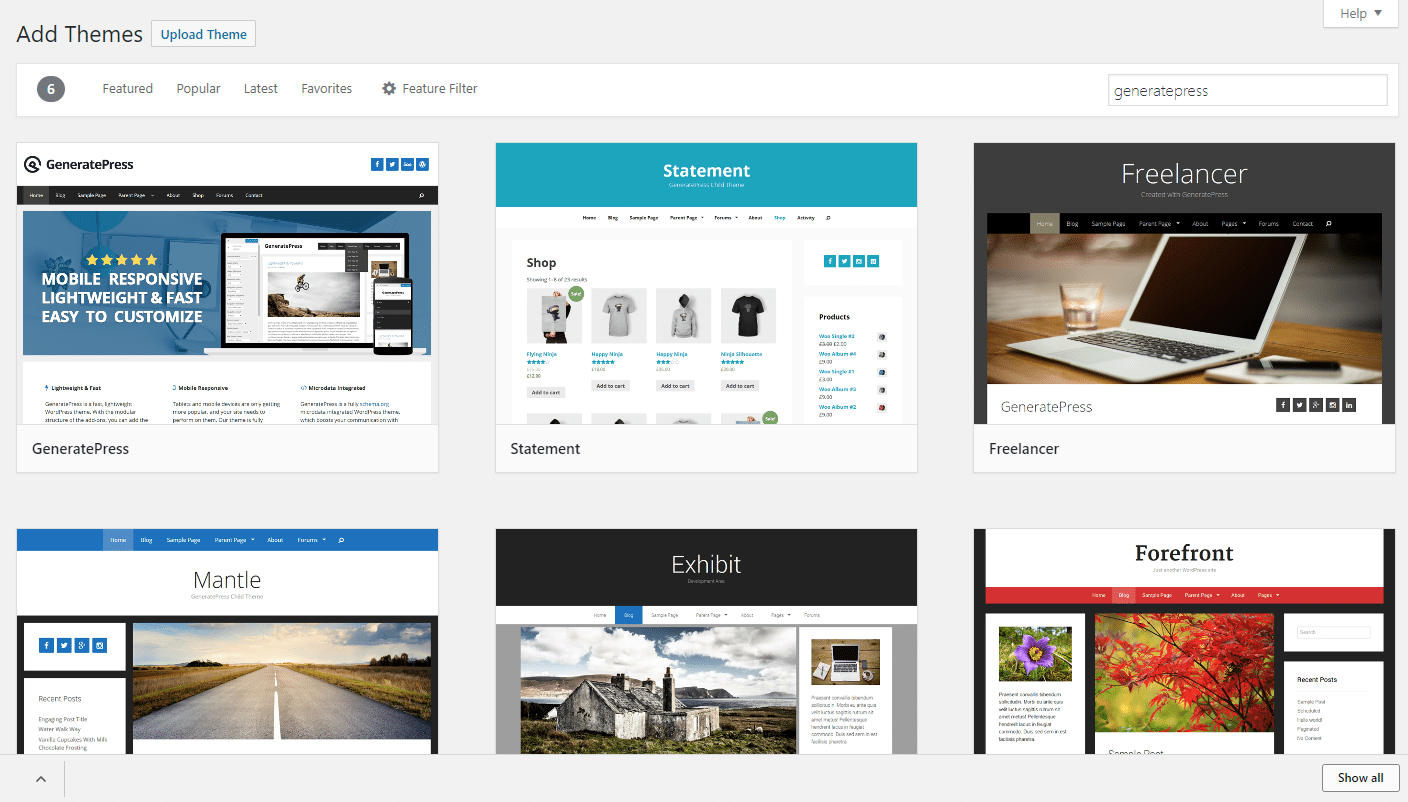
Каждый сайт WordPress нуждается в том, что называется темой . Ваша тема определяет, как ваш сайт выглядит на веб-интерфейсе. Чтобы установить новую тему, вы в основном нажимаете кнопку или загружаете один файл, и ваш сайт мгновенно принимает этот стиль:

Как добавить новую тему WordPress
С другой стороны, на статическом HTML-сайте вы управляете тем, как ваш сайт выглядит, используя собственный CSS. Это не только занимает много времени на настройку в первую очередь, это также займет много времени, если вы когда-нибудь захотите радикально изменить, как ваш статический HTML-сайт выглядит в будущем. Да, существуют CSS-фреймворки, которые вы можете использовать для ускорения этого процесса, но для управления им все равно требуется больше работы и опыта.
Мы знаем об этом из-за того, что большая часть сайта Kinsta была создана с хорошим оле Github совершает. Да, мы используем тему и структуру WordPress, и наш код обернут в функции WordPress, но большая часть того, что вы видите на нашем сайте, была создана нашей командой. Иногда это может обеспечить большую гибкость, но также требует наличия разработчиков в штате. Если вы хотите сэкономить время и у вас нет штатных разработчиков, переход на готовую тему WordPress может значительно ускорить ваш рабочий процесс.

Тема WordPress
Кроме того, вам нужно беспокоиться о том, чтобы все ваши CSS реагировали (AKA хорошо выглядит на мобильных устройствах), в то время как в настоящее время почти каждая отдельная тема WordPress реагирует по умолчанию.
Легко добавить новую функциональность
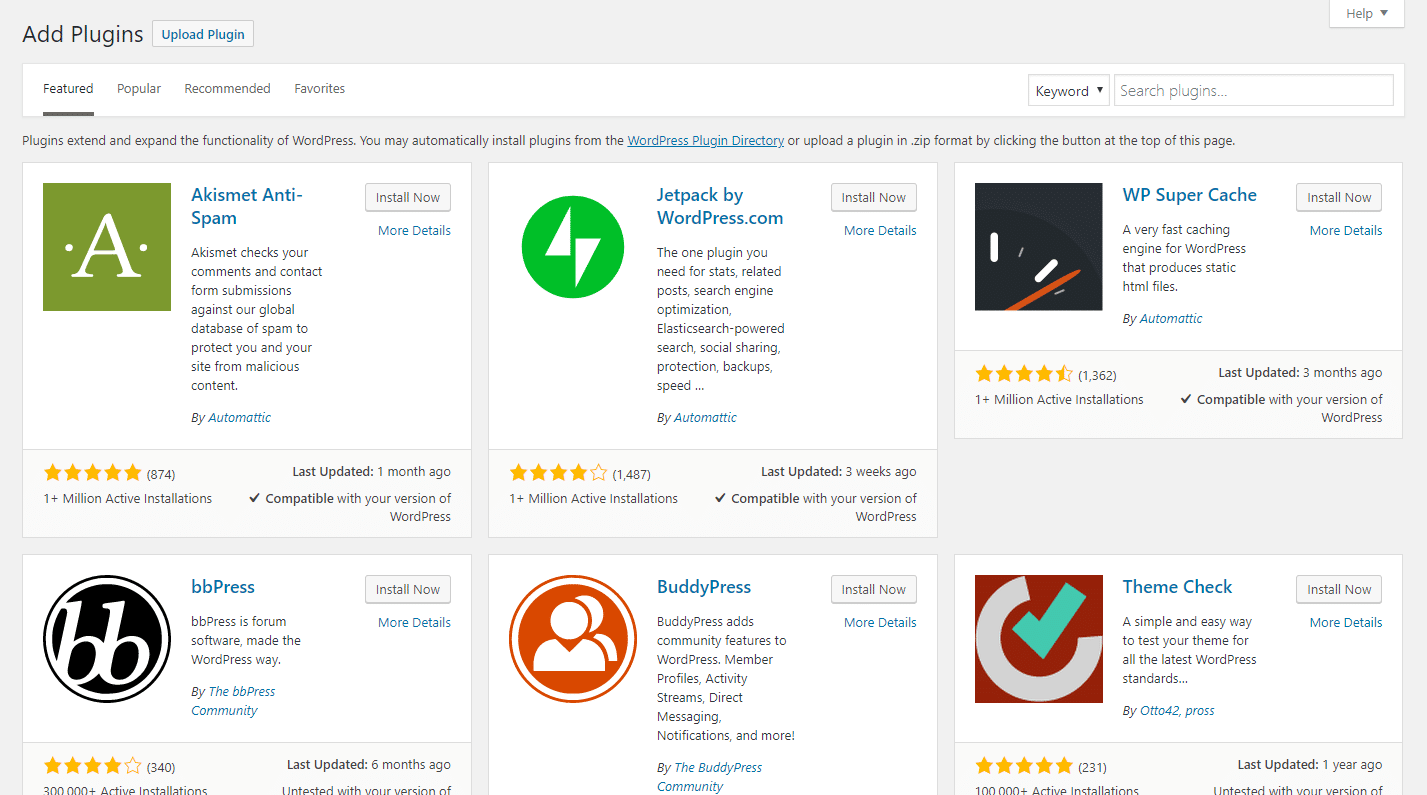
WordPress также предлагает так называемые плагины, которые позволяют вам легко расширять функциональность вашего сайта. Хочу добавить контактную форму на ваш сайт? При использовании статического HTML вам нужно иметь дело с проверкой и тем, что происходит с данными, которые пользователь отправляет. С WordPress вы просто устанавливаете плагин…

Как добавить новый плагин WordPress
Разрыв сложности становится еще больше с большими возможностями. Хочу добавить форум на свой сайт ? Удачи вам в этом. Но с WordPress вам просто нужно установить плагин для форума.
Вы даже можете быстро воспользоваться функциями электронной коммерции или социальной сети.
Быстрое развитие и изменения
Сочетание тем и плагинов, наряду с общей функциональностью WordPress в качестве системы управления контентом, означает, что вы можете быстро раскрутить даже сложные веб-сайты.
Статический HTML может быть быстрым для очень простого сайта с несколькими страницами ... но если вам нужны какие-то нестандартные функциональные возможности, WordPress почти наверняка позволит вам быстрее создать сайт.
Хотите больше преимуществ? Проверьте эти 10 веских причин почему вы должны использовать WordPress ,
Есть ли минусы в использовании WordPress?
Вы найдете, что некоторые люди говорят такие вещи, как «статические HTML-сайты загружаются быстрее» или «статические HTML-сайты имеют более высокий рейтинг в Google». Но некоторые из них следует воспринимать с недоверием. Хотя PHP и база данных вводят дополнительное время загрузки и задержки, это не так сложно получить время загрузки WordPress менее одной секунды - это достаточно быстро.
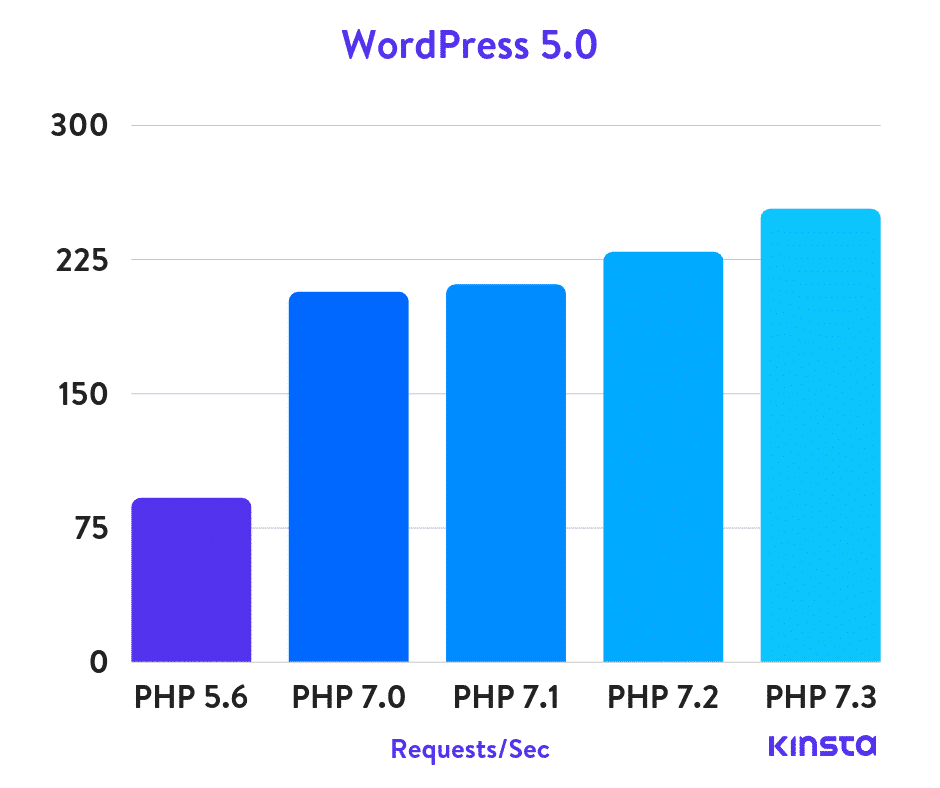
Вы должны спросить себя, стоит ли немного более быстрый статический сайт, чтобы отказаться от преимуществ, которые может предложить WordPress? Кроме того, производительность PHP значительно улучшилась за последние пять лет. В нашем недавнем Тесты PHP мы пришли к выводу, что PHP 7.3 может обрабатывать в 3 раза больше запросов (транзакций) в секунду, чем в PHP 5.6. 🚀

Тесты WordPress 5.0 PHP
Есть также способы, с помощью которых вы можете легко свести на нет задержки PHP и базы данных, используя кэширование обслуживать статические HTML-версии ваших страниц. Это означает, что каждая загрузка страницы может по существу загружаться молниеносно, как это было бы со статическим HTML-сайтом.
Насколько кэширование влияет на сайт WordPress? Вот быстрый тест на блоге WordPress до и после кэширования.
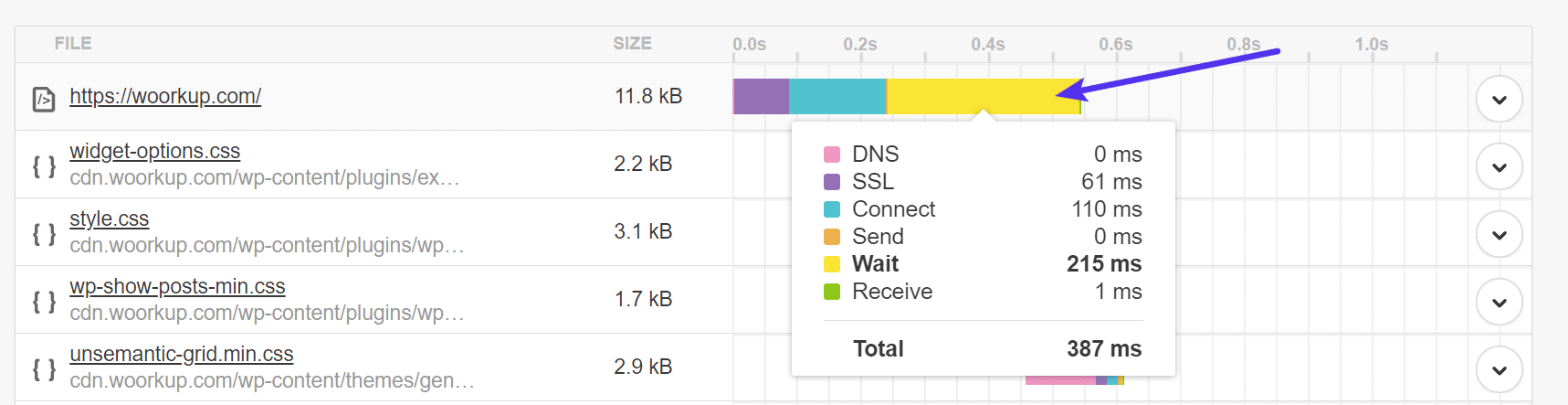
Без кеша
Сначала мы запустили тест с отключенным кешем в блоге WordPress.
Как видите, при первой загрузке HTML DOC происходит значительная задержка. Это связано с тем, что он не обслуживает кеш на сервере.

Без задержки кеша
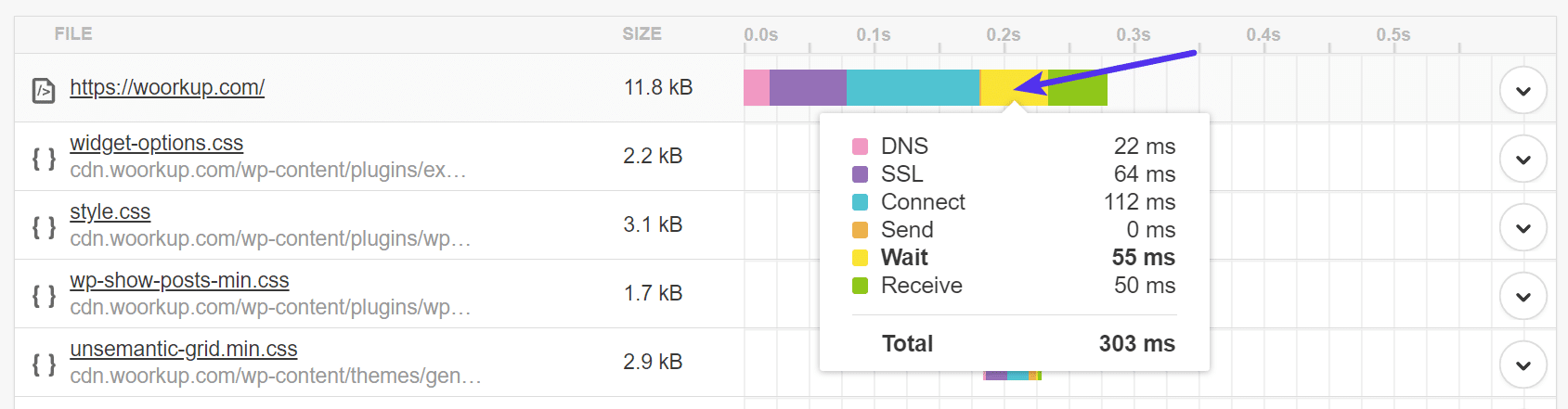
С кешем
Затем мы запустили тест с включенным кешем в блоге WordPress. Больше ничего не изменилось.
Как вы можете видеть, есть огромное улучшение. Фактически, простое обслуживание начальной страницы из кэша на сервере сократило время загрузки на 32,2% .

С кешем
Kinsta автоматически обрабатывает кэширование на уровне сервера для всех клиентов WordPress. Это означает, что вам не нужно беспокоиться о сторонних плагины для кеширования ,
Что касается рейтинговых слухов, вы можете услышать, что есть отличные плагины для WordPress SEO что позволит вам контролировать каждый аспект Техническая поддержка вашего сайта и SEO на странице , Если сайты WordPress действительно хуже, чем статические HTML-сайты в поисковых рейтингах, вы не увидите, что они используются такими крупными платформами, как Кусачки или же TechCrunch ,
Есть несколько небольших недостатков, и первый - это обслуживание . При выборе качества управляемый хостинг WordPress Вы можете нести большую часть наихудшего обслуживания, но вы по-прежнему будете нести ответственность за обновление и совместимость основного программного обеспечения, плагинов и тем WordPress. Это довольно легко в наше время, но это то, что вам не нужно делать со статическим HTML-сайтом.
Вторым недостатком, вероятно, будет качество . Из-за чрезвычайной популярности WordPress существует множество плохих плагинов и тем. А бесплатные решения иногда просто выпадают из карты целиком. Сортировка по плохому, чтобы найти хорошее, может занять много времени.
Плюсы и минусы статического HTML-сайта
Вы слышали из WordPress, но теперь давайте рассмотрим некоторые плюсы и минусы статического HTML-сайта.
Там нет основного программного обеспечения для обслуживания
Мы как-то говорили об этом секунду назад, но давайте быстро перефразируем это здесь, потому что это одно из главных преимуществ статического HTML.
Когда вы используете WordPress и темы / плагины, вы несете ответственность за обновление всего этого базового кода и убедитесь, что нет проблем с совместимостью. Хотя это довольно просто ( обычно вам просто нужно нажать на кнопку ), это то, что вам нужно сделать, чтобы сохранить ваш сайт в безопасности и функционировать.
С другой стороны, если вы написали чистый статический HTML, вы должны быть в состоянии оставить все как есть и никогда не беспокоиться об обновлениях.
Более легкий доступ к базовому коду
В то время как WordPress позволяет вам получить доступ ко всему базовому коду на вашем сайте, статический веб-сайт HTML немного упростит ввод определенных типов разметки. Вместо того, чтобы иметь дело с файлами шаблонов тем и циклом WordPress, все прямо перед вами.
Например, пока есть плагины схемы для WordPress , вы можете легче контролировать разметку схемы на статическом HTML-сайте.
Каковы недостатки создания статического HTML-сайта?
В то время как статический HTML-сайт, безусловно, подходит для базового веб-сайта, основные проблемы возникают, когда вы пытаетесь увеличить масштаб, с точки зрения количества контента или функциональности.
Большинство из этих недостатков просто противоположны преимуществам WordPress. А именно:
- Добавление или редактирование контента не очень удобно для пользователя, потому что вам нужно копаться в коде.
- Добавление новой функциональности требует, чтобы вы кодировали ее самостоятельно.
- Изменение внешнего вида вашего сайта требует переписывания вашего CSS.
Кроме того, если вы на самом деле не знаете HTML / CSS самостоятельно, все эти вещи также потребуют от разработчика платы, в то время как WordPress позволит вам делать это самостоятельно, по большей части.
Используйте WordPress в качестве генератора статических сайтов
Генераторы статических веб-сайтов немного отличаются от двух указанных выше вариантов, поскольку они используют контент системы управления контентом, например WordPress, комбинируют его с темой и генерируют статические HTML-страницы. Джекил это один из самых популярных из них, который вы можете использовать для размещения всего сайта или блога на страницах GitHub и добавления нового контента с помощью одной команды. Обратная сторона? Настроить его нелегко (мягко говоря), и даже для разработчиков это может занять много времени.
Если у вас есть свободный день, чтобы узнать больше о Джекилле, взгляните на это статья Майка Ноймегена , В качестве альтернативы CMS с плоскими файлами типа Grav может упростить управление контентом и при этом избежать необходимости в базе данных.
Если вы технически подкованы, вы даже можете получить лучшее из обоих миров и использовать WordPress в качестве статического генератора HTML-сайтов. Однако вам просто нужно помнить, что если вы используете WordPress таким образом, вам придется пойти на жертвы:
- На вашем сайте вообще не будет динамического контента в режиме реального времени.
- Нет рекомендуемых статей для вас или виджетов, которые меняются для каждого посетителя.
- Вы не можете использовать встроенную систему комментирования WordPress.
По сути, все, что генерируется на стороне сервера (PHP), станет статичным и обновится вручную. Генераторы статических веб-сайтов создадут полную HTML-страницу на основе вашего контента, и, как только это будет сделано, независимо от того, сколько людей посетит ваш сайт, она не будет обновлена; нет, если вы не введете определенную команду на вашем компьютере.
Разработчики решают проблему «комментирования», либо вообще не используя ее, либо переключаясь на решения на основе JavaScript, наиболее популярными из которых являются комментарии Disqus или Facebook.
Есть несколько плагинов для кэширования WordPress, которые вы можете использовать для создания статических HTML-файлов ваших постов и страниц, но если вы используете Nginx в качестве веб-сервера (если это не так, вам действительно следует, но это тема для другой статьи), вы можете просто включить переключатель кэширования полной страницы и установить его срок действия через день или неделю. Чем дольше вы можете себе это позволить, тем лучше.
Далее происходит то, что первый посетитель будет заставлять сервер генерировать полные, кэшированные файлы HTML, и любые последовательные посетители в течение предварительно определенного срока действия будут получать эти файлы. Здесь Kinsta, наши серверы используют модуль кеша nginx fastcgi для кэширования страниц. Вы спрашиваете, как это настроить? Хорошо, если вы управляете своими собственными серверами вот очень подробное руководство от DigitalOcean, за которым вы можете следить.
Если вы являетесь клиентом Kinsta, это происходит автоматически для каждого сайта WordPress, и кэш по умолчанию истекает каждый час. Однако вы можете открыть тикет с нашей службой поддержки в вашем Панель управления MyKinsta и запросить большую длительность кэша. Просто убедитесь, что вы полностью понимаете последствия этого.
Cloudflare Full Page Cache
Вы также можете использовать правила страницы Cloudflare с WordPress и обслуживать весь свой сайт из кэша . WP Bullet имеет большое руководство по как настроить Cloudflare кеш для ваших постов и страниц WordPress.
Это может быть очень полезно для сайтов, которые запускают событие или ожидают огромный всплеск трафика. Помните, однако, что если вы обслуживаете целиком из кэша, вы, скорее всего, столкнетесь с проблемами с оформлением заказа WooCommerce, панелью инструментов администратора WordPress и другими различными вещами, которые вам нужно будет исправить или найти обходные пути.
Мы предоставляем лучшее из обоих миров
Как правило, мы не рекомендуем обслуживать весь ваш сайт из кэша, если у вас нет времени, чтобы все правильно протестировать. Например, когда дело доходит до WooCommerce: вы можете кэшировать «статическую» главную страницу, категории, страницы продукта (если вы не меняете их слишком часто), а затем да, он будет загружаться почти мгновенно! Но как только кто-то нажмет «добавить в корзину», вам придется переключиться на некэшированную версию, иначе корзина будет всегда пустой.
Здесь, в Kinsta, у нас есть правила на уровне сервера для решений для электронной коммерции и блогов, чтобы гарантировать, что должно быть кэшировано, а что нет, а что нет.
Несколько примеров включают в себя некоторые страницы WooCommerce и EDD, такие как корзина, my-account и checkout, которые исключены из кэширования. Кроме того, пользователи автоматически обходят кеш при обнаружении файла cookie woocommerce_items_in_cart или файла cookie edd_items_in_cart, чтобы обеспечить плавный и синхронный процесс проверки.
Это обеспечивает быструю загрузку сайта WordPress, но не нужно беспокоиться о том, что что-то сломается.

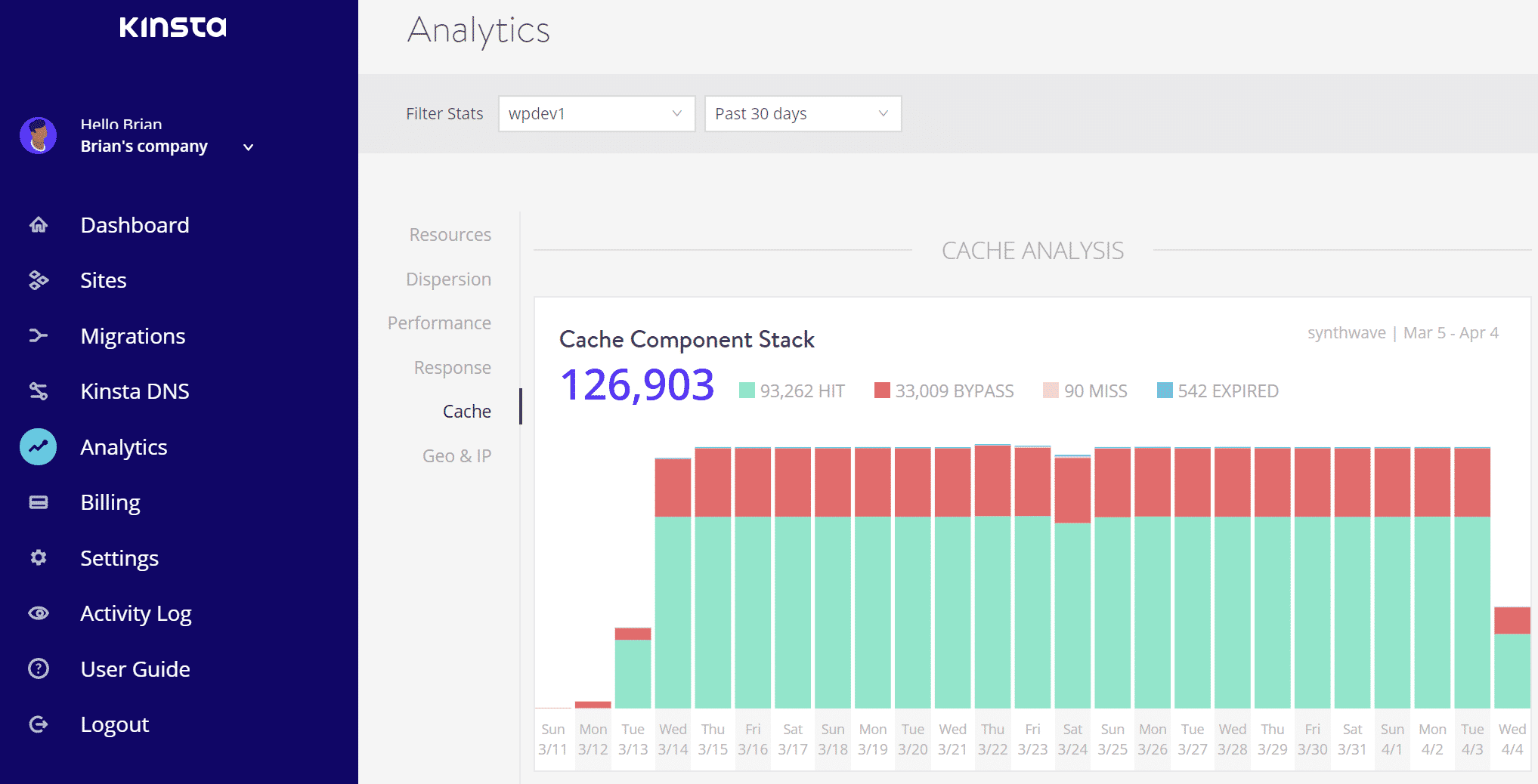
Стек компонентов кэша
Не хотите размещать весь свой сайт в Kinsta, но хотите использовать динамическую функциональность вашего блога WordPress? Возможно, вы захотите посмотреть на загрузку вашего сайта через обратный прокси , Мы поддерживаем эти типы установок.
WordPress или статический?
Теперь вопрос на миллион долларов ... Если вы просто создаете небольшой веб-сайт, который вряд ли изменится или потребует нового контента, статический HTML - это прекрасный подход. Но для всего остального WordPress почти наверняка будет лучшим выбором. Это особенно верно, если у вас нет доступа к разработчику.
Его простота использования в сочетании с его расширяемостью являются основными причинами того, что в настоящее время он обеспечивает работу более 33,6% всех веб-сайтов в Интернете. Теперь перейдем к вам - вы бы когда-нибудь создавали сайт со статическим HTML поверх WordPress? Или вы пошли по статическому маршруту генератора сайтов?
Похожие
Что такое SEO-стратегия и как ее создать?SEO (поисковая оптимизация) - это процесс улучшения видимости и эффективности (рейтинг кликов, коэффициент конверсии, пользовательский опыт) веб-сайта в обычных (неоплачиваемых) результатах поиска. Стратегия SEO - это план успеха SEO-кампании. Прежде чем мы углубимся в специфику, стоит отметить, что одним из наиболее важных компонентов в любой стратегии SEO является всегда быть готовым изменить / скорректировать / поэкспериментировать с существующим подходом SEO, регулярно внося изменения Что такое SEO и что такое SEO работа?
Что такое SEO и что такое SEO работа? 5 (100%) 2 голоса [с] Что такое Сео? Что делает Сео? Seo означает какое слово? позволять дом знаний ответить на этот вопрос вам через эту статью. Может быть, вы заботитесь: Что такое KLQ? - Что такое A / B-тестирование?
A / B-тестирование - это метод, который мы используем, чтобы определить, может ли конкретное изменение на странице положительно повлиять на конверсии. Применяется путем создания страницы вариантов (страница B). Мы сравниваем эти результаты с оригинальной версией страницы (страница A). Версия, которая генерирует больше конверсий, побеждает в тесте. A / B тесты или многовариантные тесты? HTML предложения
Свободно вдохновленный инструментом «Поиск HTML-расширений» Google Search Console, он стремится преодолеть его ограничения, предлагая более богатое, обновленное, подробное и удобное представление о возможных недостатках сайта в отношении использования заголовков HTML-меток и мета-описания. Weebly против WordPress - выбор правильной платформы!
... и я выбрать Weebly или WordPress? это вопрос, который многие новички, желающие запустить свой первый веб-сайт, хорошо бы рассмотреть. Если вам интересно, какая платформа лучше, какая проще, у которой больше функций, какая дешевле и т. Д., Следите за обновлениями, потому что именно эти вещи мы собираемся изучить. Ниже мы подробно рассмотрим Weebly против WordPress и отметим наиболее важные характеристики каждой платформы. Если вы ищете качественный инструмент Знаете ли вы разницу между SEO и SEM?
Мы часто слышим о двух концепциях цифрового маркетинга, связанных с позиционированием в Интернете : SEO и SEM . И правда в том, что хотя большинство людей знает его значение, неясно, что их отличает. Эти два термина разделяют цель создания посещений веб-сайта, оба стремятся к тому, чтобы страница появлялась в первых позициях результатов, которые показывают поисковики Как создать идеальный тег H1
Важность контент-маркетинга в сегодняшних стратегиях онлайн-коммуникации находится у всех на виду, и мы уже обсуждали это в прошлом. Сегодня я хочу сосредоточиться на очень небольшой части контента, который часто игнорируется, но который может иметь основополагающее значение для вашего успеха, если о нем хорошо позаботятся: я говорю о том, как создать эффективный тег H1! Вы, вероятно, уже будете иметь некоторое представление о том, что такое тег H1, если вы уже работаете в области широкого Плюсы и минусы веб-дизайна Parallax
... минусы параллакс-прокрутки веб-дизайна 3 мая 2017 Параллакс веб дизайн плюсы и минусы Около 5 или 6 лет назад тенденция стала смело вступать в ландшафт веб-дизайна - веб-сайт параллакса. Это, возможно, чаще называют прокруткой веб-сайта. Там, где ранее доступ к бизнес-страницам осуществлялся с помощью нажимаемых «вкладок» - «Домашняя Что такое SEO и как настроить Yoast SEO в WordPress
SEO (поисковая оптимизация) - это набор методов и стратегий, которые позволяют веб-сайту улучшить свое позиционирование на основе результатов поисковых систем, таких как Google, Bing и других. По сути, вы работаете с выбранными ключевыми словами в контенте, чтобы он лучше позиционировался в органических результатах. Что такое партнер Google Premier?
... и вам нужна помощь в управлении вашей интернет-рекламой, вы должны работать с компанией, которая прошла обучение и сертификацию Google. Партнерами Google являются рекламные агентства, специалисты по цифровому маркетингу и другие онлайн-консультанты, обладающие знаниями по управлению аккаунтами AdWords. Партнеры Google Premier - это лучшие партнеры с продемонстрированным опытом и знаниями AdWords, которые выполнили требования к расходам AdWords, обеспечили рост доходов агентств и клиентов, Как создать карту сайта в WordPress
... wordpress-1.png" alt="помочь вам проиндексировать этот контент"> Обычно мы сталкиваемся с проблемами, когда у нас есть ссылки в JavaScript или Flash, или просто ваш сайт является относительно новым и не может быстро проиндексировать ваш контент. Что ж, давайте немного продолжим, и мы подробно объясним немного об этом файле, который поможет нам в индексации нашего контента. Что такое XML Sitemap? Не знаете, что такое файл Sitemap? - Ну, не волнуйтесь, я постараюсь
Комментарии
Что это за черная магия, которая приводит к тому, что один сайт оценивается как самый первый выбор в Google, в то время как другие занимают место на второй, третьей или даже пятой странице?Что это за черная магия, которая приводит к тому, что один сайт оценивается как самый первый выбор в Google, в то время как другие занимают место на второй, третьей или даже пятой странице? В чем разница между «победителями» SEO и теми, кто занял другие места? Это довольно распространенные вопросы SEO. Возможно, один из лучших способов взглянуть на это - взглянуть на два сайта, которые занимают место в Google - один на первой странице и один на второй. Что отличает эти сайты? Тогда как те, кто ищет ваш продукт, могут легко найти ваш сайт или интернет-магазин?
Тогда как те, кто ищет ваш продукт, могут легко найти ваш сайт или интернет-магазин? Трюк прост: зайдите на страницу 1 Google. Но это не так просто сделать сайт может войти на страницу 1 Google. Есть тысячи сайтов, конкурирующих на странице 1, которые имеют только 10 сайтов. Но это не значит, что это невозможно. Требуется немного времени и специальная техника под названием SEO. SEO: методы повышения рейтинга сайта в поисковых системах Вот что нужно Так что для этих компаний, как заставить ваш сайт работать так же усердно, как и вы?
Так что для этих компаний, как заставить ваш сайт работать так же усердно, как и вы? С инструментами Google для веб-мастеров, конечно. Этот отраслевой инструмент может помочь вам улучшить SEO вашего сайта и взорвать ваш трафик. Ваш сайт является торговым представителем с нулевыми отпускными днями Если вы работаете в праздничные дни, ваш сайт тоже должен быть! В Blue Corona нам нравится думать о нашем веб-сайте, как о торговом представителе, который никогда не спит, привлекая Например, если вы спросите Google «Что такое система управления контентом?
Например, если вы спросите Google «Что такое система управления контентом?», Она может либо дать вам прямой ответ, либо сказать «Согласно Ремесленный гений - Система управления контентом (CMS) это онлайн-приложение, которое предоставляет вам инструменты для проектирования и разработки вашего собственного веб-сайта ». Поэтому, если название Что такое плагины WordPress и как мне установить плагины на WordPress?
Что такое плагины WordPress и как мне установить плагины на WordPress? Попробуйте прочитать Как загрузить плагины для WordPress , Теперь вы знаете, что есть некоторые из лучших плагинов WordPress для SEO, которые вы можете использовать! Хотите знать, что часто используют блогеры и SEO-специалисты? Давайте проверим следующий поиск в команде поддержки DomaiNesia. Список лучших плагинов WordPress Но в конце концов, как только мы начнем получать большой трафик, встает вопрос, следует ли нам перейти на VPS или выделить сервер?
Но в конце концов, как только мы начнем получать большой трафик, встает вопрос, следует ли нам перейти на VPS или выделить сервер? Давайте сначала изложим основы того, что имеет наш базовый виртуальный хостинг, по сравнению с VPS-серверами или, что еще лучше, выделенным сервером. Что такое микроданные, как вы их используете и повлияет ли это на ваш SEO?
Что такое микроданные, как вы их используете и повлияет ли это на ваш SEO? Это 3 вопроса, которые мы собираемся рассмотреть. Микроданные появились с ранних выпусков спецификаций HTML5 и постепенно стали важным фактором SEO или соображением после лета 2011 года, когда Google, Yahoo и Bing объединились для реализации одной из крупнейших веб-онтологий, Schema.org. Schema.org Как вы думаете, легко ли появиться на первой странице для ключевых слов, таких как "футболки" или "джинсы"?
Как вы думаете, легко ли появиться на первой странице для ключевых слов, таких как "футболки" или "джинсы"? Ваши конкуренты будут Zalando, Benetton и другие бренды, которые вы, вероятно, никогда не сможете преодолеть с помощью «сухих» клавиш. Вот почему исследование ключевых слов имеет важное значение в анализе SEO . Важность «длинных хвостов» Прежде чем перейти к описанию лучших инструментов для анализа ключевых слов, следует упомянуть так называемые Не забывайте любые вопросы, помогите себе 5W и 2H : кто, что, когда, где, почему, как, как (кто, что, когда, где, почему, как, сколько)?
Как вы думаете, легко ли появиться на первой странице для ключевых слов, таких как "футболки" или "джинсы"? Ваши конкуренты будут Zalando, Benetton и другие бренды, которые вы, вероятно, никогда не сможете преодолеть с помощью «сухих» клавиш. Вот почему исследование ключевых слов имеет важное значение в анализе SEO . Важность «длинных хвостов» Прежде чем перейти к описанию лучших инструментов для анализа ключевых слов, следует упомянуть так называемые Другими словами, есть ли у вас положительные отзывы от совета вашей школы, главы школы, чтобы использовать PPC в качестве еще одной возможности для привлечения трафика на ваш сайт?
Другими словами, есть ли у вас положительные отзывы от совета вашей школы, главы школы, чтобы использовать PPC в качестве еще одной возможности для привлечения трафика на ваш сайт? Можете ли вы позволить себе КПП? Стоимость, конечно, является фактором, поскольку вы должны заплатить за ставку за условиями, которые вы хотите показать. Вы амбициозны в своих целях видимости? Вам следует подумать о том, насколько важно И не легко ли получить доступ к веб-сайту на мобильном устройстве, таком как смартфон или планшет?
И не легко ли получить доступ к веб-сайту на мобильном устройстве, таком как смартфон или планшет? Тогда поисковый гигант предпочитает сайты, которые являются мобильными. Лучшие советы по поисковой оптимизации В дополнение к вышеперечисленным факторам ранжирования в алгоритме Google участвуют сотни других ранжирующих сигналов. Поэтому поисковая оптимизация - это не что иное, как оптимизация как можно большего числа этих факторов. Если ваш веб-сайт имеет хорошие оценки по нескольким
Хочу добавить контактную форму на ваш сайт?
Хочу добавить форум на свой сайт ?
Хотите больше преимуществ?
Вы должны спросить себя, стоит ли немного более быстрый статический сайт, чтобы отказаться от преимуществ, которые может предложить WordPress?
Насколько кэширование влияет на сайт WordPress?
Каковы недостатки создания статического HTML-сайта?
Обратная сторона?
Вы спрашиваете, как это настроить?
WordPress или статический?
Теперь перейдем к вам - вы бы когда-нибудь создавали сайт со статическим HTML поверх WordPress?





