Я использую Shopify, чтобы запустить небольшой, но растущий винный магазин под названием Бутылки радости (BoJ) с моим партнером Jann. Я однажды сделал разговор о том, как мы получили высший рейтинг в Google для некоторых категорий ключевых слов. В то время стало неожиданностью, что некоторая базовая работа по SEO может быть эффективной, и что люди были достаточно заинтересованы, чтобы выслушать меня об этом. С тех пор мы расширили наши знания. Конкретно было 3 вещи. Мы начали использовать Инструменты Google для веб-мастеров (GWT), чтобы раскрыть проблемы SEO, сожгли наши кошельки на Facebook, а также обнаружили нишу для блогов, которая на самом деле популярна и актуальна для Bottles of Joy. На сегодня я бы хотел поговорить о первом пункте и поделиться некоторыми полезными советами по SEO для Shopify пользователи там. Почему Shopify? Просто потому, что BoJ работает на Shopify. Тем не менее, для тех, кто не использует Shopify, обсуждаемые проблемы являются достаточно общими, чтобы ваш веб-сайт также мог страдать от этого, плюс мы научимся ориентироваться в ландшафте незаменимых GWT, который сам по себе стоит публикации в блоге.
Есть только 3 вопроса, которые мы будем обсуждать сегодня, но, как уже упоминалось выше, они настолько общие, что меня не удивит, если 90% проблем с SEO, о которых сообщалось в GWT, попадут в один из этих типов. Я бы сказал, что одну из трех легко реализовать, одну - средней сложности, а другую - повышенной сложности.
Потерянные возможности
Выпуск: 404 страницы
Важность: высокая
404 страницы в основном упущенные возможности. Кто-то где-то ожидал щелкнуть ссылку и посетить волшебную страну мудрости и кошачьих гифок, но все, что они получили, было грустным и грустным напоминанием о том, насколько жестоким может быть мир. Если бы вы только могли помочь этим буквально дезинформированным бедным душам, и вы можете. Во-первых, давайте выясним, какие URL дают нам 404 ошибки. Для этого давайте сначала войдем в GWT.

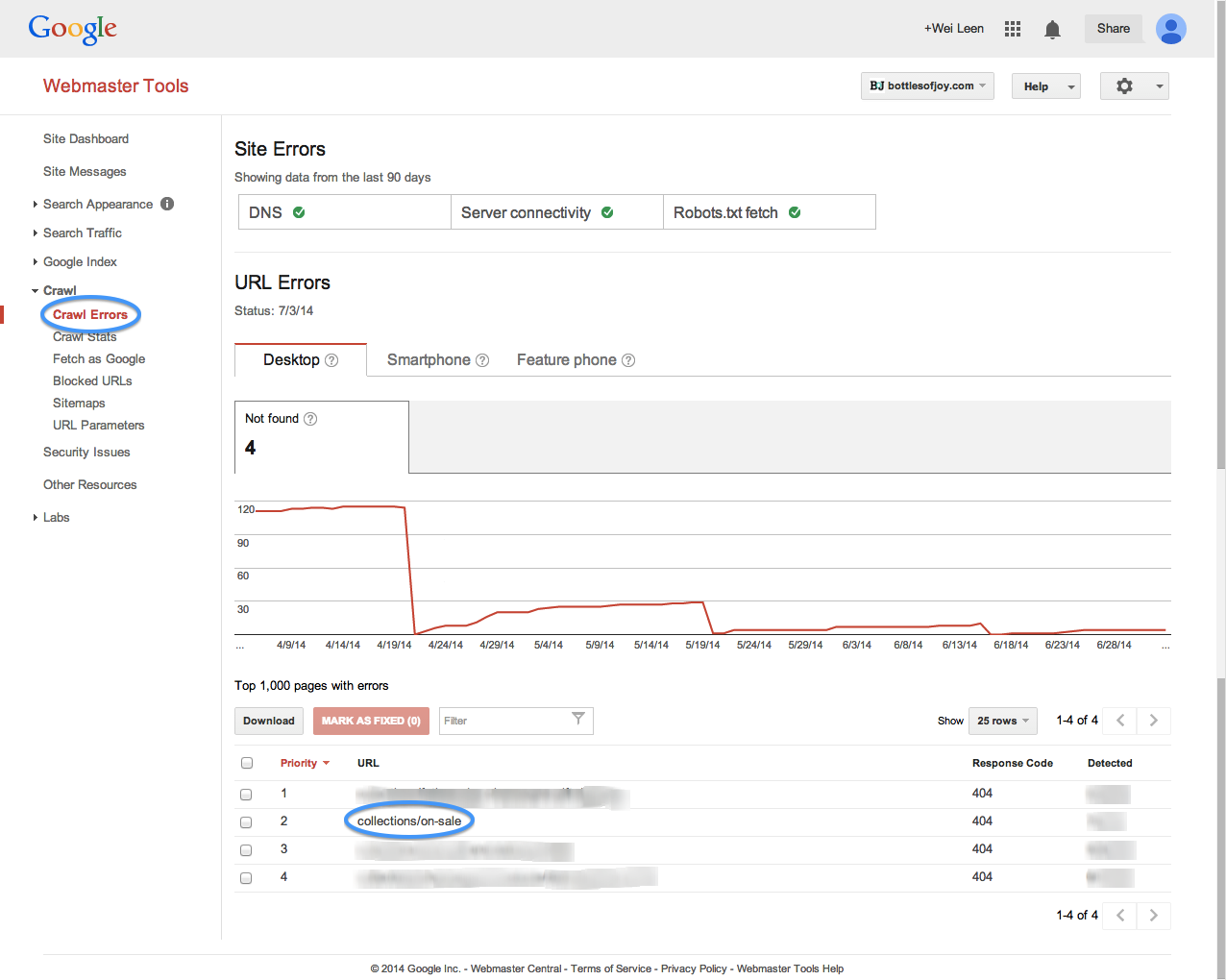
После того, как вы вошли в GWT, вы должны увидеть свой веб-сайт в области основного экрана. Нажмите на нее, чтобы войти в панель управления для вашего сайта. Если вы не видите свой сайт после входа в систему, вам может потребоваться настроить GWT в первый раз. Если вы успешно вошли в свою панель, вы должны увидеть экран, похожий на изображение выше. Нажмите «Сканирование», чтобы просмотреть список ошибок (если есть). У меня есть одна ошибка, и вы можете видеть, что это коллекция On sale (/ collection / on-sale). Коллекция больше не существует, но связана с внутренним или каким-либо другим внешним сайтом. Давайте нажмем на ошибку, чтобы увидеть подробную информацию.

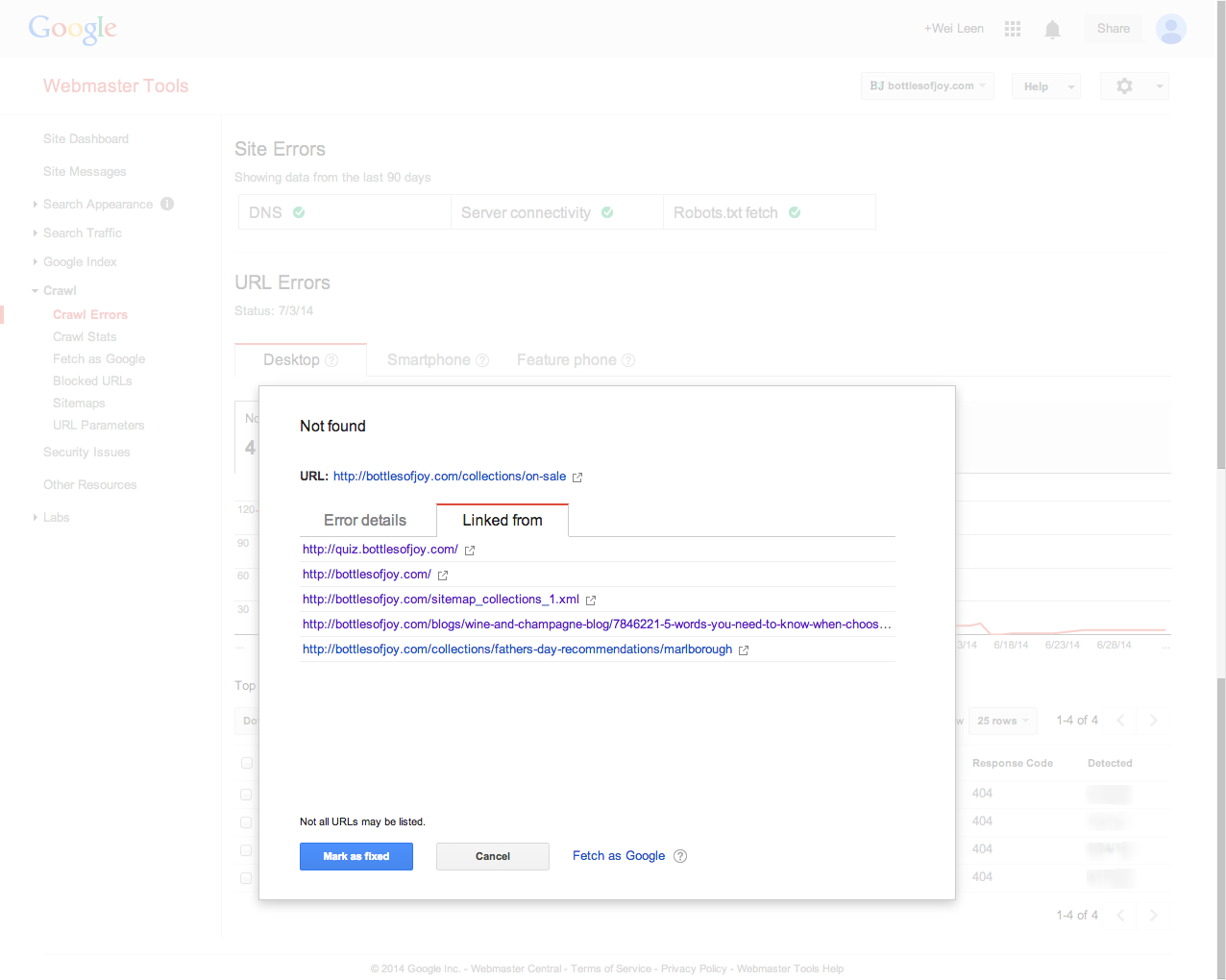
Как видите, страница с ошибками внутренне связана с другими страницами. Это облегчение, потому что это означает, что я могу легко исправить эти неработающие ссылки. Обычно способ справиться с неработающими внутренними ссылками - просто изменить ссылки на что-то другое. Ради этого упражнения я проведу процесс решения проблемы так, как если бы ссылки были с других сайтов.
Решение
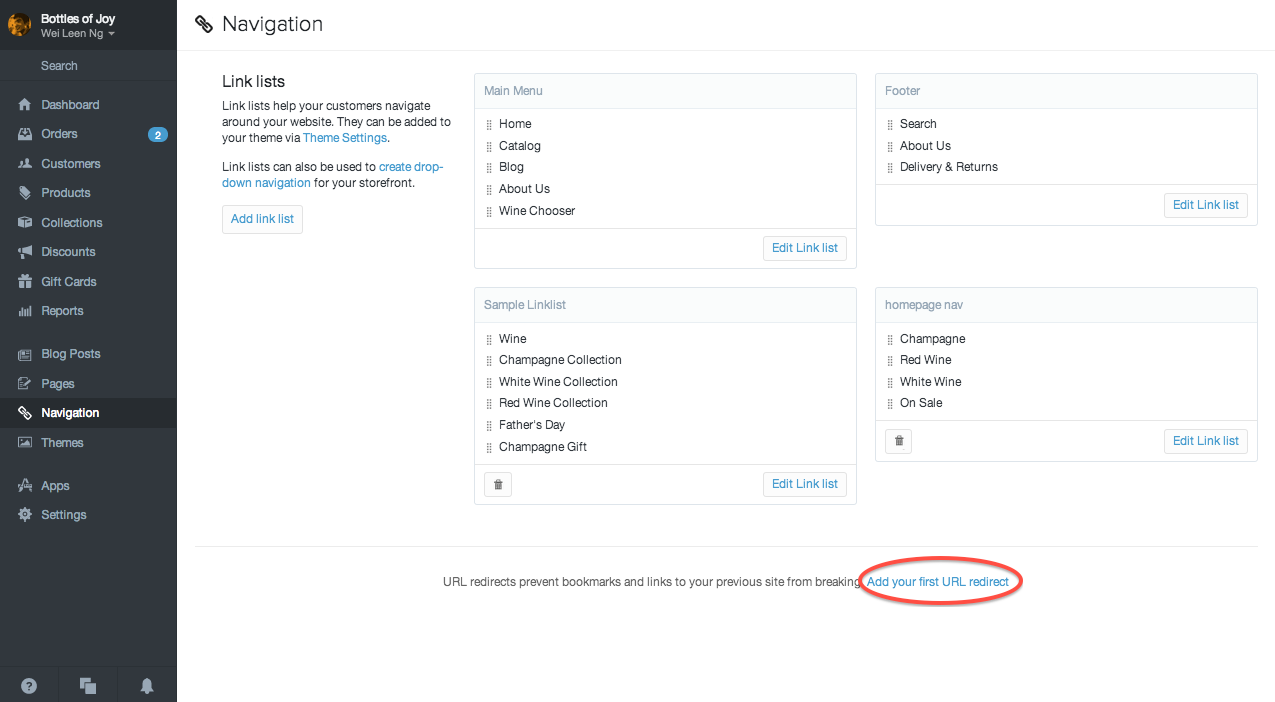
Одна из замечательных особенностей Shopify заключается в том, что он позволяет быстро и легко создавать URL-перенаправления. В качестве дополнительного бонуса, они - наш любимый вид перенаправления - 301 переадресация! Чтобы создать его, просто нажмите «Навигация» на панели инструментов Shopify.

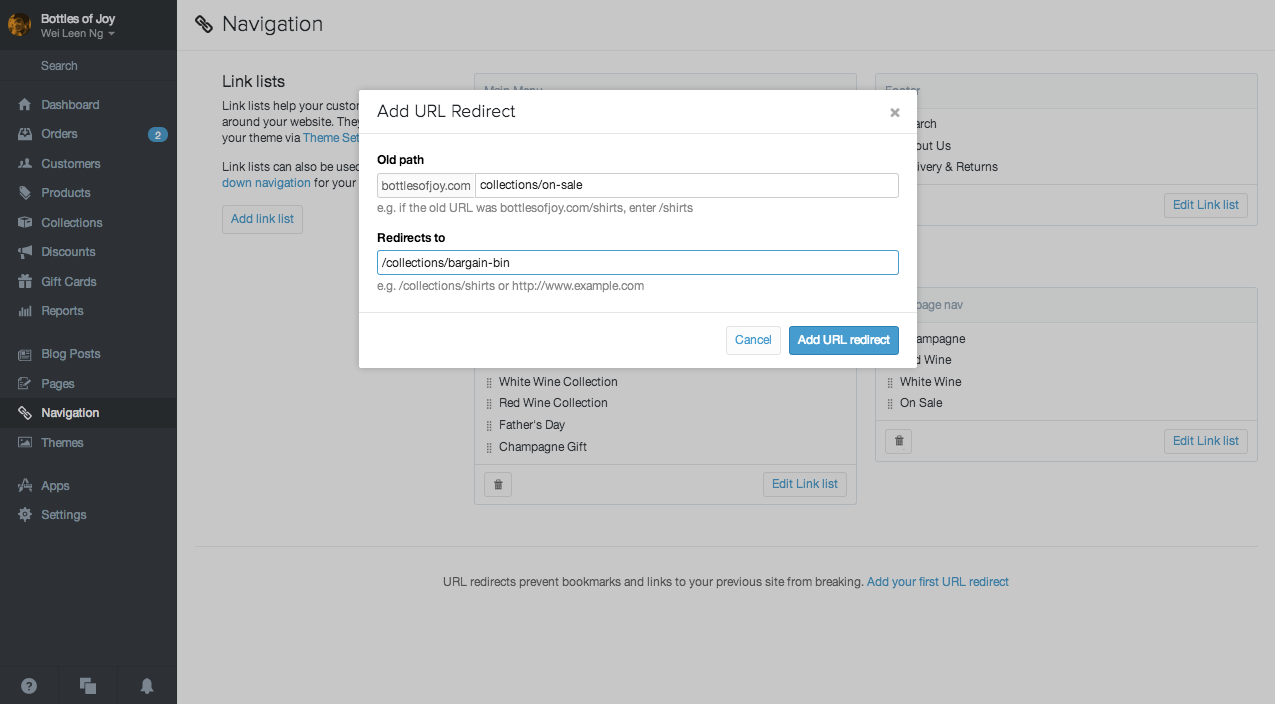
Теперь нажмите «Добавить ваш первый URL перенаправления» и заполните необходимые данные. Ниже вы можете видеть, что я решил перенаправить пользователей из раздела «В продаже» в раздел «Корзина для покупок». По сути, это одно и то же с разными именами. Покупатели вина любят свой жаргон даже за продажи.

Все, что вам нужно сделать сейчас, это нажать Сохранить, и вуаля! Вы создали свой первый URL перенаправления и удерживали пользователей от раздражающей страницы 404. Вы также можете прочитать больше о эта функция Shopify здесь ,
БОНУС: Если, как и я, вы используете Jekyll в качестве платформы для ведения блогов, вот ресурс, который поможет вам разобраться лучший способ сделать URL перенаправления ,
Войны клонов
Важность: средняя
Прежде чем углубляться в способы удаления дублированных страниц, давайте поговорим о том, как возникают дублированные страницы и почему важно иметь уникальные страницы для поисковых систем для сканирования. Веб-страницы являются практически основой, на которой строится всемирная паутина. Давайте представим поисковик под названием Ya-Goo-Bing! Когда страницы в домене имеют уникальные заголовки, Ya-Goo-Bing может читать и лучше понимать, что делает каждая страница. Когда страницы имеют одинаковый заголовок, Ya-Goo-Bing труднее различить их и решить, какая из этих страниц заслуживает более высокого ранга в результатах поиска. В результате Ya-Goo-Bing может просто попытаться ранжировать их всех, но, поскольку это делит авторитет SEO, которым владеет ваш сайт, на несколько частей, все страницы оцениваются хуже, как отдельные лица. Это упрощенный пример, но суть понятна. Сохраняйте страницы настолько уникальными, насколько это возможно, чтобы каждый из них имел как можно более высокий рейтинг в зависимости от сферы их ответственности (о нас, ценах, функциях и т. Д.)
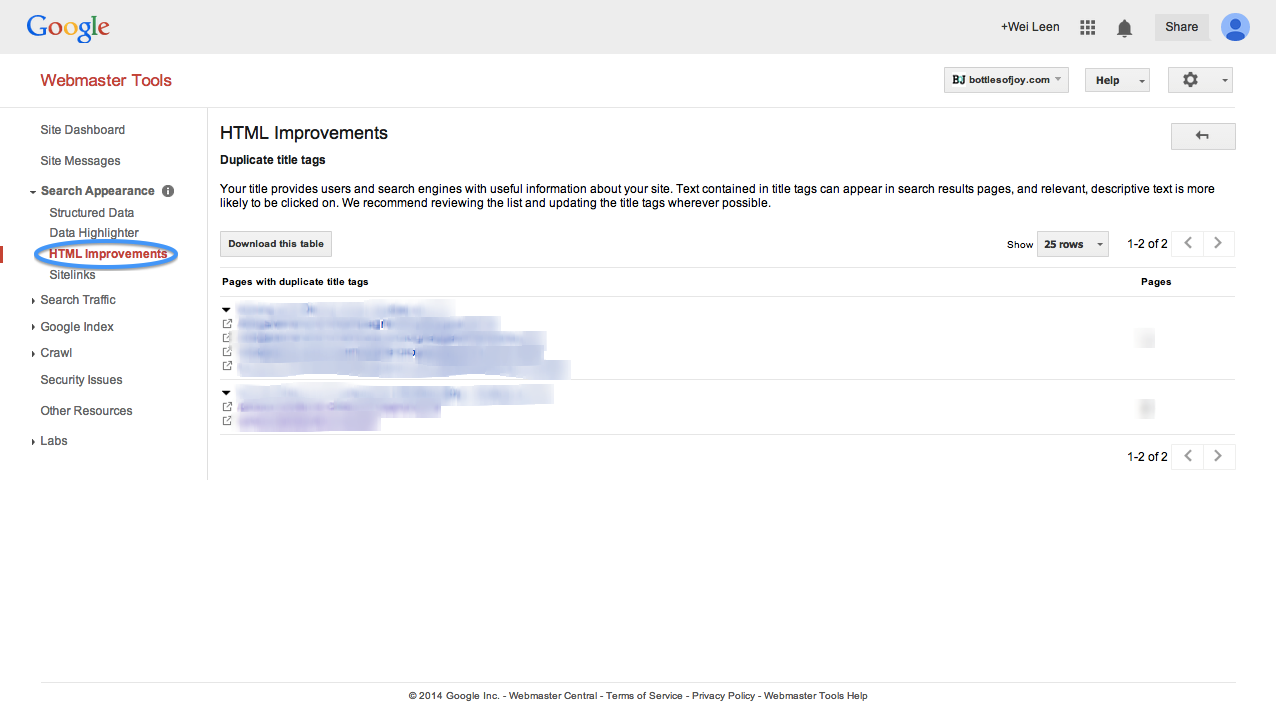
То, что произошло в магазине Shopify и привело к дублированию названий страниц, было наличие тегов. В моем магазине теги могут быть применены к продуктам, и вы можете фильтровать продукты по тегам, таким как «Франция», «Шардоне» и так далее. Они были отфильтрованы на страницы с одинаковым заголовком, хотя их содержание было существенно другим. Вы можете проверить GWT, чтобы увидеть, если у вас есть дубликаты названий здесь.

И вот! У меня действительно есть некоторые надоедливые дубликаты, портящие мой магазин. Вот пример страницы с дублирующим заголовком:

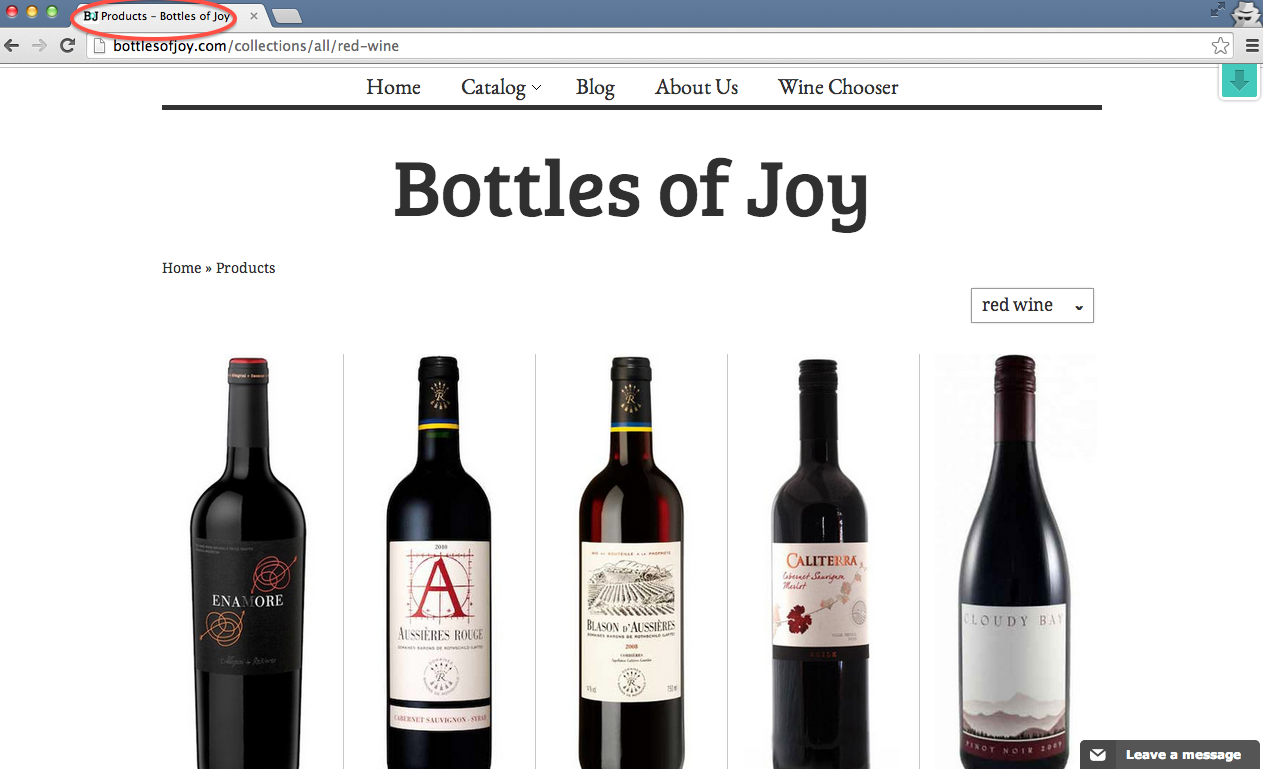
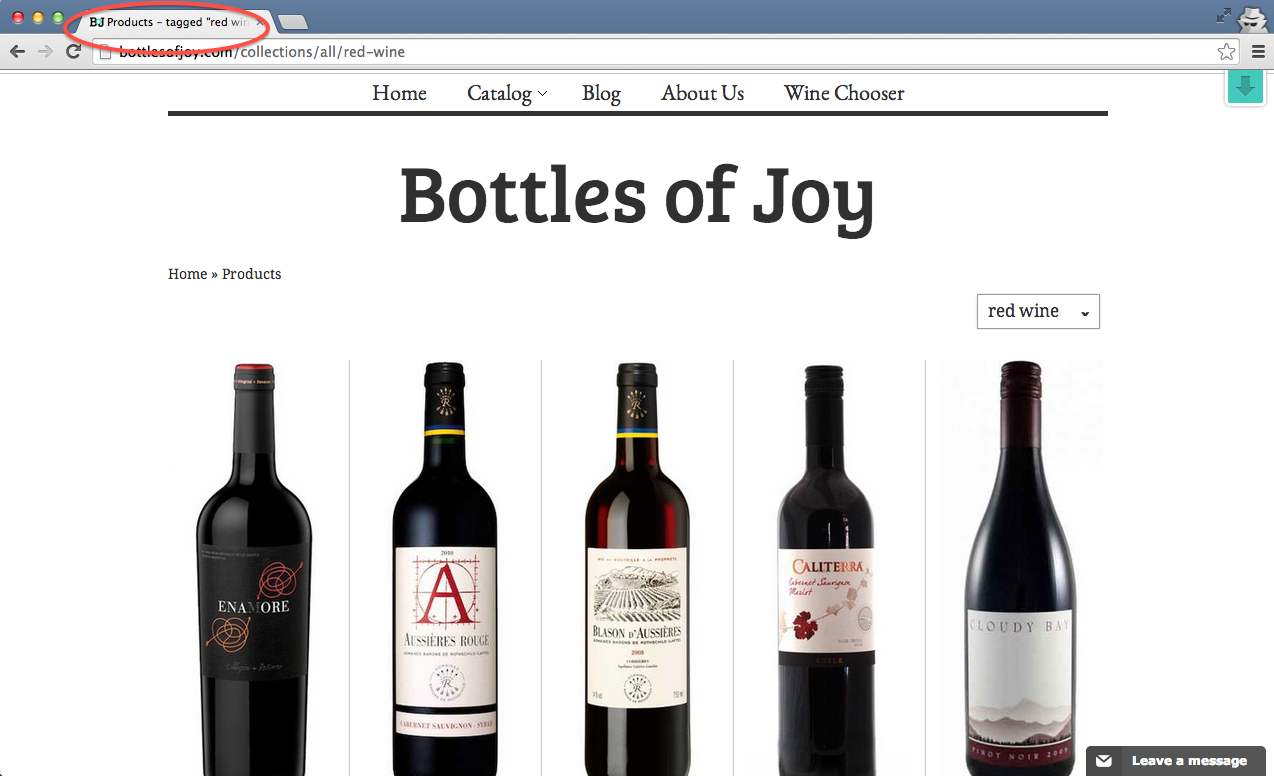
Страница выше имеет общий заголовок, который не изменяется независимо от выбранного в данный момент тега. Мы хотим, чтобы заголовок страницы был уникальным в зависимости от выбранного тега. На странице ниже показан результат настройки, которую мы собираемся сделать. Это гарантирует, что каждая страница тега оценивается отдельно.

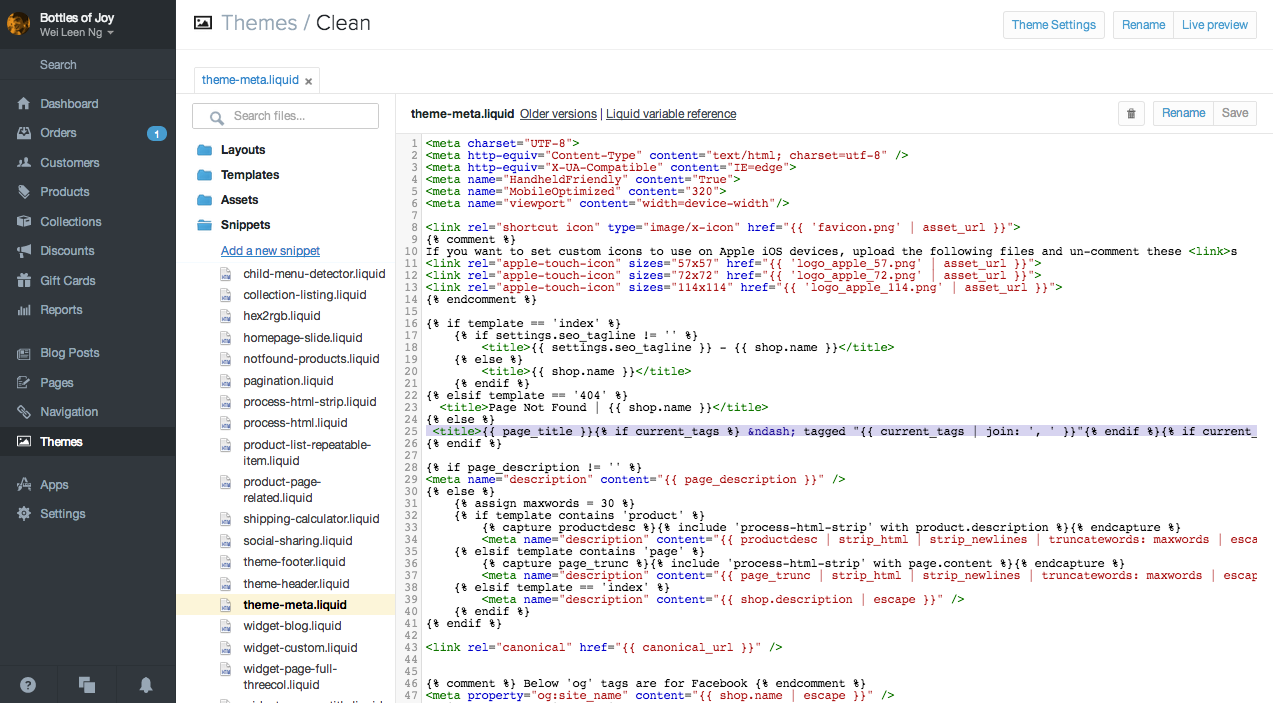
Чтобы раздавить эту досадную проблему с двойным названием, мы должны заглянуть под капот Shopify. Нажмите на темы на боковой панели и откройте превосходный редактор тем Shopify:

В редакторе тем Shopify нам нужно добавить фрагмент кода, который можно найти в Shopify информационная страница дизайнеров тем , Скопируйте приведенный ниже код и вставьте его в блок кода, показанный выше, в файл theme-meta.liquid, в папку с именем Snippets. Как только это будет сделано, нажмите «Сохранить», и страницы вашего магазина станут уникальными в виде снежинок!
& lttitle & gt {{page_title}} {% if current_tags%} - с тегом "{{current_tags | join: ','}}" {% endif%} {% if current_page! = 1%} - Страница {{current_page}} {% endif%} {%, если page_title не содержит shop.name%} - {{shop.name}} {% endunless%} & lt / title & gt
Войны клонов, часть II
Важность: высокая
Одним из самых нелепых и вредных SEO-ошибок для сайта является дублирование контента. Для обычного веб-сайта, содержащего такую информацию, как компания, кто работает там, где находится офис, дубликаты никогда не приходят в голову. В таких магазинах электронной коммерции, как Shopify, они - настоящая боль. Я не хочу звучать как испорченная пластинка, но я хотел дать немного больше представления о том, насколько это важно. У Бутылок Радости есть много коллекций, как основная коллекция, названная "все", и под-коллекции как "красное вино" и так далее. Для продуктов, которые появляются в обеих коллекциях, специальный HTML-тег называется Rel канонический тег появится, сообщая поисковикам, что продукт в основной коллекции является ОДИН ИСТИННЫЙ ПРОДУКТ! Это было так важно для сортировки дубликатов страниц, что Shopify сделала его функцией по умолчанию. Вам даже не нужно включать его. Это просто так. Тем не менее, есть подвох. Если вы даете пользователям свободу сортировать товары по тегам в коллекциях, вы можете иметь дубликаты страниц. Это потому, что если вы сортируете красные вина по тэгам "франция" и "бордо", вы можете просто получить идентичные страницы. Какая версия является официальной или канонической страницей?
Поскольку я решил активировать функцию сортировки по тэгам, можно сказать, что эта нелепо надоедливая проблема с дублирующимися страницами, с которой я сталкиваюсь, причиняется самому себе, и я должен страдать от каждой мучительной боли, которую она приносит. Это было бы жестоко, но ты был бы прав. К счастью, я в значительной степени пережил это и нашел способ преодолеть указанную проблему, чтобы вам не пришлось этого делать.
Решение
Решение - это простая операция копирования и вставки, но с одним важным предупреждением. Что происходит, так это то, что мы говорим поисковым системам игнорировать страницы, созданные тегами в коллекциях. Они не будут сканироваться и не будут отображаться в результатах поиска. Это проблема, если у вас есть тщательно отобранные теги, которые генерируют уникальные страницы, которые вы хотите продвигать. В этом случае это не решение для вас. Для вас, бедных страдающих владельцев магазинов Shopify, снова откройте редактор тем и найдите файл theme.liquid. Прямо над тегом закрывающей головки (</ head>) вставьте приведенный ниже код.
{%, если шаблон содержит 'collection' и current_tags%} & ltmeta name = "robots" content = "noindex" / & gt & ltlink rel = "canonical" href = "{{shop.url}} {{collection.url}}" / & gt {% else%} & ltlink rel = "canonical" href = "{{canonical_url}}" / & gt {% endif%}
Для получения дополнительной информации по этому конкретному вопросу, пожалуйста, посетите эту страницу на дублированный контент на страницах коллекции ,
Как только вы закончите, нажмите Сохранить, и вы сертифицированы, прославлены, подтвердить плюс чоп дубликат бесплатно и 404 бесплатно! Woooo!
через GIPHY
Замечания:
Если вы заинтересованы в создании магазина Shopify, или у вас уже есть, но хотите повысить его с помощью SEO или SEM, напишите мне по адресу [email protected] , Я доступен для консалтинговых проектов. Нажмите на изображение ниже, чтобы узнать больше о наших услугах Shopify.

Похожие
SEOПонимая нюансы голосового поиска, маркетологи SEO
... часть алгоритма, есть еще много других факторов, помимо тех, которые используются в качестве алгоритмов. Для тактики SEO важно повысить рейтинг, вы должны создавать ссылки, которые имеют отношение к ключевым словам и содержанию. 5. Целостность социальных сетей . Получение обратных ссылок часто выполняется веб-мастером посредством построения ссылок и контент-маркетинга. Контент маркетинга - это тактика, распространяющая контент в других средствах массовой SEO
Так что вас тоже можно найти! Поисковая оптимизация (SEO) относится к действиям, которые используются для повышения рейтинга поисковых систем в неоплачиваемых результатах поиска (естественные списки). Поисковая оптимизация - это отрасль поискового маркетинга. Если вашего сайта нет на первой странице результатов поиска, мы должны изменить его как можно скорее! В начале нашей SEO работы всегда есть индивидуальный анализ сайта нашего клиента. В SEO Куритиба
Хорошее использование SEO (поисковая оптимизация) - это то, что делает ваш сайт легче найти. Поисковые запросы, такие как Google, Bing и Yahoo, используют ряд критериев для ранжирования сайта. Практика, которая заставляет ваш сайт позиционировать себя лучше в них, это SEO . Мы сертифицированы, чтобы предложить лучшую цену / выгоду при развертывании Эволюция SEO
SEO сильно изменился, на самом деле это преуменьшение. SEO восходит к 90-м годам когда были использованы первые двигатели. Опытные маркетологи начали обнаруживать, что люди ищут вещи в этих поисковых системах и открывают новые компании для покупки вещей. Исходя из этого, они подумали о том, как добраться до вершины списка, чтобы покупатели могли покупать у них. В то время было несколько других Важность SEO
SEO (поисковая оптимизация) или веб-позиционирование - это один из основных инструментов, в котором все типы компаний, которые хотят получить выгоду благодаря своему присутствию в Интернете. Вот почему мы увидим и проанализируем важность этой области и увидим несколько примеров того, как мы можем добиться оптимизации нашего присутствия в Интернете, чтобы цифровой маркетинг был действительно полезным ресурсом для нашей компании, независимо от того, продаем ли мы оливковое SEO PDF 2017
Как вы думаете, я могу научить вас, как оптимизировать вашу веб-страницу менее чем за 5 минут? Даже не думай об этом, потому что вот One Page 2017 SEO PDF это делает именно это. Как насчет более подробной информации об оптимизации поисковых систем и лучших методах онлайн-маркетинга? SEO Инструменты SEO: анализ ссылок, часть 3
... возможности связывания, потому что он показывает, куда ссылаются конкурирующие сайты и, возможно, ваш сайт нет: нажмите, чтобы увеличить Страницы-концентраторы, которые ссылаются на связанные ресурсы, могут Что такое SEO? Узнайте о SEO
Что вы хотите знать, SEO? В этой статье Viet Solution объяснит вам глубокое понимание концепции SEO . Содержание: Что такое SEO? SEO является аббревиатурой S earch E ngine O ptimization, переводимой как поисковая оптимизация . SEO SEO | SEO Малайзия | Поисковая оптимизация
обзор SEO (поисковая оптимизация) - это своего рода интернет-маркетинг, где вы хотите, чтобы вы были в заметном и стабильном списке ведущих поисковых систем. SEO - это основные усилия при перечислении вашего сайта, хотя это может быть сделано разными способами, которые помогают SEO повысить ваш рейтинг в поисковых системах, или, наоборот, платные рекламные кампании или маркетинг в социальных сетях помогут вам привлечь SEO консультант
«Да, Брэд, это еще один великий понедельник! Все еще № 1! Мы посмотрели на ваших конкурентов, и у нас есть стратегии на следующей неделе, загруженные и готовые к работе! » Нужен SEO-консультант Лонг-Бич Ace Mod Media имеет то, что нужно. Мы помогаем оптимизировать веб-сайты и делиться тем, что мы знаем, чтобы дать вам преимущество. Наши SEO-консультанты уже много лет занимаются поисковой оптимизацией и знают, как поделиться с
Комментарии
Если вы не знаете, будут ли ваши усилия по SEO успешными или нет, как вам удастся иметь успешные отношения с управляющей компанией SEO?Если вы не знаете, будут ли ваши усилия по SEO успешными или нет, как вам удастся иметь успешные отношения с управляющей компанией SEO? # 2. Не делайте публикацию работы легкой Вы можете многое узнать о компании по управлению SEO, опубликовав свою работу, установив препятствия для компаний, которые подали заявку. Если они не думают об этом слишком много и просто перепрыгивают через них, то вы знаете, что это лучший выбор, чтобы поднять компанию. Это также Прежде чем я разработаю основные советы по SEO, у вас должно быть четкое представление, зачем вам хороший SEO для вашего сайта?
Прежде чем я разработаю основные советы по SEO, у вас должно быть четкое представление, зачем вам хороший SEO для вашего сайта? Зачем вам SEO? На ранней стадии Интернета блоги и веб-сайты не требовали большого количества SEO-методов, потому что в то время было меньше веб-сайтов. Сейчас почти миллионы веб-сайтов доступны в Интернете, и выживают только те, которые приходят с лучшим SEO. Большинство студентов и инженеров обладают очень хорошими навыками в области программного Что такое SEO, оптимизация и SEO маркетинг?
Что такое SEO, оптимизация и SEO маркетинг? Оптимизация поисковой системы поисковая оптимизация , Речь идет не только об оптимизации текстов продуктов и услуг в Интернете для Поисковая система Google и Список поисковых систем , Это также оптимизация для Facebook или YouTube (второй по величине поисковой системы в мире). Чем Bing и Yahoo SEO отличаются от Google SEO?
Чем Bing и Yahoo SEO отличаются от Google SEO? Оптимизация для этих двух поисковых гигантов не слишком отличается от вашей стратегии Google SEO. На самом деле, это больше похоже на одного поискового гиганта - Yahoo работает на Bing с 2009 года, и их лучшие практики SEO очень похожи. Основы SEO: что такое SEO?
Основы SEO: что такое SEO? Если вы новичок во всем этом, вы, вероятно, задаетесь вопросом, что такое SEO и почему это так важно? Я думаю moz.com Лучше всего это звучит так: «Поисковая оптимизация Каковы лучшие советы по написанию SEO, которые вы можете дать мне, чтобы легко и быстро создавать SEO контент?
Каковы лучшие советы по написанию SEO, которые вы можете дать мне, чтобы легко и быстро создавать SEO контент? Это руководство ответит на эти и другие вопросы. Давайте начнем! Введение в SEO Написание Контент, который хорошо читается, важен для веб-сайта или блога, но его также необходимо оптимизировать, чтобы он занимал высокие позиции в поисковой выдаче; вот где SEO вступает в игру. Хотя контент вашего сайта может быть полон ценной информации Что такое SEO и что такое SEO работа?
Что такое SEO и что такое SEO работа? 5 (100%) 2 голоса [с] Что такое Сео? Что делает Сео? Seo означает какое слово? позволять дом знаний ответить на этот вопрос вам через эту статью. Может быть, вы заботитесь: Что такое KLQ? - Что Органическое SEO (SEO), что это такое?
Органическое SEO (SEO), что это такое? Многие мифы распространяются вокруг органического SEO . Но вам может быть интересно, как это выглядит, когда это делает профессионал ... Это выглядит примерно так! Создание сайта недостаточно! Большинство компаний, начинающих создание сайта быстро осознать преимущества и возможности 1. Что касается местного SEO, каковы наиболее важные элементы на сайте?
1. Что касается местного SEO, каковы наиболее важные элементы на сайте? Когда дело доходит до местного SEO Задача владельца сайта - убедить роботов поисковых систем в том, что их сайт наиболее актуален для пользователей в определенном месте. Для этого вам нужно убедиться, что на вашем сайте есть все важные элементы, которые позволяют роботам лучше понимать ваши веб-страницы и ранжировать ваш сайт. Это, вероятно, наиболее написано о теме во всем SEO, так с чего начать?
Это, вероятно, наиболее написано о теме во всем SEO, так с чего начать? С точки зрения простого, но всеобъемлющего и эффективного подхода, мне нравится 19 этапов исследования ключевых слов , Это упражнение поможет вам найти релевантные и часто используемые ключевые фразы с низким уровнем конкуренции. На Ie SEO Ирландия от других дублинских SEO компаний?
ie SEO Ирландия от других дублинских SEO компаний? Итак, главное отличие SEO Monster от других SEO-компаний в Дублине состоит в том, что мы стремимся поставить клиента на первое место, мы только создаем реалистичные SEO-кампании, которые, как мы знаем, мы можем достичь. Мы всегда следим за лучшими потребностями наших клиентов, мы считаем, что их успех является ключом к обеспечению нашего успеха, поэтому мы пойдем сквозь стены, чтобы наш SEO не уступал никому в отрасли.
Почему Shopify?
Какая версия является официальной или канонической страницей?
Как насчет более подробной информации об оптимизации поисковых систем и лучших методах онлайн-маркетинга?
Содержание: Что такое SEO?
Если вы не знаете, будут ли ваши усилия по SEO успешными или нет, как вам удастся иметь успешные отношения с управляющей компанией SEO?
Прежде чем я разработаю основные советы по SEO, у вас должно быть четкое представление, зачем вам хороший SEO для вашего сайта?
Зачем вам SEO?
Что такое SEO, оптимизация и SEO маркетинг?
Чем Bing и Yahoo SEO отличаются от Google SEO?
Чем Bing и Yahoo SEO отличаются от Google SEO?





