- Что такое мобильная индексация?
- Начните с понимания мобильных конфигураций, которые принимает Google
- Адаптивные сайты
- Динамическая подача
- Отдельные / параллельные URL
- Ускоренные мобильные страницы (AMP)
- Только для рабочего стола
- Использование панели инструментов устройства Chrome для эмуляции смартфона
- В качестве альтернативы используйте BrowserStack
- Просматривайте свой сайт глазами Googlebot (смартфон)
- Если у вас нет доступа к консоли поиска, вместо этого выберите «Получить и отобразить» с помощью Screaming Frog.
- Получить привычку аудита с Googlebot (смартфон)
- Начните аудит с мобильного мышления
- Ваши двунаправленные и индексные сигналы верны?
- Содержит ли ваш XML Sitemap все ваши индексируемые мобильные URL-адреса?
- Ваш мобильный сайт имеет те же директивы robots.txt?
- Как ваши метаданные оптимизированы для мобильных устройств?
- Как ваш контент отличается на мобильном? Есть ли скрытый контент?
- Как ваши внутренние ссылки отличаются на мобильном телефоне? Удалены ли какие-либо контекстные ссылки?
- Начать мониторинг ключевых слов смартфона
- Начать создавать отчеты по KPI по устройствам
- Резюме
Обновление: после нескольких лет тестирования Google наконец-то начал развертывать свой индекс для мобильных устройств в прошлом месяце в понедельник, 26 марта 2018 года. Учитывая это, я счел необходимым обновить этот пост в блоге, который я первоначально опубликовал в сентябре прошлого года. Это обновление лучше объясняет, что включает в себя индекс mobile-first, и в то же время предоставляет множество полезных сведений о том, как адаптировать ваш рабочий процесс SEO в соответствии с ним.
Для многих это наши рабочие столы, которые облегчают большую часть работы SEO, которую мы проводим, а не наши мобильные телефоны. Все наши приложения и программное обеспечение загружаются туда, и, без сомнения, все веб-приложения, которые мы используем, аккуратно добавляются в закладки в наших браузерах для настольных ПК, чтобы обеспечить их легкий доступ.
Я уверен, что у всех нас есть подобные ежедневные рутины также. Опять же, они все еще будут в основном основаны на десктопах. Каждое утро мы наливаем себе чашку кофе, проверяем нашу электронную почту и отслеживаем работу клиентов, и все это перед тем, как продолжать следовать нашим предписанным стратегиям SEO, и все до удобства наших клавиатур и мониторов.
Идея обменивать все эти факторы с мобильным телефоном действительно странна, но это реализация индексации с мобильного телефона; это не изменит нашу методологию как таковую, она просто изменит то, на что мы смотрим и как мы на это смотрим.
В этом блоге мы расскажем о вещах, которые мы должны продолжать рассматривать как оптимизаторы, но адаптированные к рабочему процессу в мире мобильных устройств. Техническое SEO, оптимизация на месте, создание и продвижение контента всегда будут конструкциями нашей основной методологии в той или иной степени, но начиная с этого момента, мы должны начать анализировать эти факторы в первую очередь через окно просмотра мобильного телефона, а не настольного компьютера.
Что такое мобильная индексация?
До марта 2018 года поисковые списки Google состояли из сканирования и индексации контента для настольных компьютеров. То есть обычный робот Googlebot (Desktop) сканирует ваши веб-страницы и отправляет URL-адреса в механизм индексации Google (Caffeine) для рендеринга и интерпретации. Интерпретация веб-страницы для ранга основана на нескольких различных компонентах, от информации и макета контента, до настройки канонизации вашего сайта и, действительно, его PageRank (расчет по-прежнему используется Google, хотя и не публиковался, как раньше).
Идея мобильной сначала индексации переворачивает это с ног на голову. Вот как.
Начиная с марта 2018 года, Google будет все чаще использовать Googlebot (смартфон) для сканирования новых и старых веб-страниц, прежде чем отправлять URL-адреса на мобильный, ориентированный на мобильные телефоны. Следовательно, принципы сканирования и индексации в основном останутся прежними, но акцент на вашу мобильную службу будет иметь приоритет над вашей обычной видимостью.
Это означает, что начиная с этого момента, потенциал рейтинга вашего сайта будет зависеть исключительно от качества вашего мобильного SEO, а не от настольного SEO.
Индекс мобильной связи был официально запущен Google в марте 2018 года. Несмотря на то, что индексирование в настольном режиме все еще имеет определенный вес, в конечном итоге все это будет регулироваться мобильным вебом. Начиная с прошлого месяца, сайты, которые Google переносит на свой индекс для мобильных устройств, будут получать уведомления через консоль поиска с помощью следующего уведомления:

Введение индекса «сначала для мобильных устройств» - это следующий логический шаг со стороны Google в стремлении сделать Интернет более мобильным.
Прежде всего, это прямой ответ на наше общее восприятие мобильных устройств. Это было хорошо задокументировано в Интернете некоторое время, с мобильный поиск первым превосходит поиск на рабочем столе в мае 2015 года и общий просмотр веб-страниц на мобильных устройствах увеличивается по сравнению с рабочим столом после этого в ноябре 2016 года.
Неумелое и смехотворно придуманное «Mobilegeddon» еще в начале 2016 года можно даже считать предшественником индекса «сначала мобильные». Помнишь это? когда Google объявил об изменении алгоритма что было установлено в пользу мобильных сайтов? Конечно, реальность заключалась в том, что на самом деле ничего не произошло, во всяком случае, немедленно. Хотя вначале было много волнений, эффекты были намного более ясными, поскольку алгоритм развивался несколько месяцев спустя.
Итак, теперь, когда мобильный индекс Google для мобильных устройств находится в самом разгаре, как мы можем адаптировать наш рабочий процесс SEO для этого? Я собрал несколько советов ниже, чтобы помочь вам начать.
Начните с понимания мобильных конфигураций, которые принимает Google
В дополнение к запуску своего первого индекса для мобильных устройств, Google также недавно опубликовал свой первый для мобильных устройств индекс. рекомендации по передовому опыту , Понимание всех деталей этих руководящих принципов служит прекрасным введением в мир первичной индексации с мобильных устройств, и я рекомендую всем SEO-специалистам и специалистам по цифровому маркетингу сначала ознакомиться с этой документацией, прежде чем идти дальше.
Таким образом, Google подтверждает пять конфигураций мобильного сайта. Это:
Адаптивные сайты
Адаптивные веб-сайты подают один и тот же HTML-код на все запрошенные URL-адреса независимо от используемого вами устройства. Контент и макет просто отображаются и «отвечают» по-разному в зависимости от выбранного размера экрана и используют точки останова для привязки к мобильному или настольному окну просмотра.
Это рекомендуемая конфигурация Google, поэтому она должна быть вашим предпочтением при выборе мобильного дизайна.
Вы имеете дело с одним куском HTML-кода, поэтому дублирование контента не произойдет. Это также упрощает управление контентом и веб-сайтом, так как нет никакой канонизации, с которой можно было бы работать. Поэтому выбор адаптивного дизайна, вероятно, сделает ваш сайт наиболее подходящим для индексации с мобильных устройств, так как не будет никаких изменений, когда дело доходит до его интерпретации (ну, как таковых, но об этом позже ...). В конце концов, мобильная версия вашего сайта совпадает с версией для настольного компьютера.
Динамическая подача
Динамические обслуживающие веб-сайты отображают различные документы HTML и CSS в зависимости от используемого устройства. Хотя URL-адреса остаются согласованными, как и на адаптивных веб-сайтах, мобильный контент «скрыт», когда пользователи и пользовательские агенты получают доступ к вашему сайту через рабочий стол и наоборот. Чтобы инициировать правильный пользовательский агент для сканирования вашего веб-сайта, будь то Googlebot (Desktop) или Googlebot (смартфон), вашему серверу необходимо использовать HTTP-заголовок Vary, чтобы сигнализировать об изменениях вашего сайта и запрашивать, чтобы правильный пользовательский агент сканировал ваш сайт.
Хотя контент по-прежнему обслуживается по тому же URL-адресу, по состоянию на март 2018 года Google начнет отдавать предпочтение вашей мобильной службе для индексации в этой конфигурации. Вы можете найти больше информации о динамических сайтах обслуживания Вот и их рекомендации по передовому индексу для мобильных устройств. Вот ,
Отдельные / параллельные URL
Благодаря отдельным / параллельным URL-адресам ваш веб-сайт будет обслуживать «мобильные» аналоги через другой URL-адрес, обычно используя поддомен «m.».
Подобно динамическому обслуживанию веб-сайтов, этот подход становится все более устаревшим, поскольку он представляет целый ряд дополнительных соображений по управлению сайтом. Однако, в зависимости от вашего ресурса, это может быть конфигурация, с которой вам придется работать. Возьмем, к примеру, Topman, чей мобильный сайт все еще использует этот дизайн, независимо от их доминирования на британском рынке моды: https://m.topman.com/ ,
В дальнейшем Google будет отдавать предпочтение вашим URL для мобильных устройств, когда речь идет об индексации с мобильных устройств. Тем не менее, будет интересно посмотреть, как эта конфигурация проявляется в мире SEO для мобильных устройств, особенно если учесть турбулентность, которая может вызвать канонизацию и распространение PageRank.
Ускоренные мобильные страницы (AMP)
Ускоренные мобильные страницы, также известные как AMP, - это инициатива с открытым исходным кодом, запущенная Google в феврале 2016 года. Она помогает улучшить мобильную экосистему как для владельцев сайтов, так и для пользователей, в частности, за счет заметно увеличенной скорости страниц. С помощью AMP библиотеки и фреймворки Владельцам сайтов предоставляется быстрое и оптимизированное решение для доставки контента на мобильные устройства.
Этот проект был сразу же принят новостными агентствами и другими издательствами, но также получил признание предприятия электронной коммерции также.
Контент с доставкой AMP использует конфигурацию, аналогичную параллельным URL-адресам, где ваша мобильная служба доступна через URL-адреса партнеров, например, найденные в подкаталоге / amp /. Таким образом, применяются те же рекомендации по наилучшей практике.
Если вы используете AMP HTML в качестве мобильного сайта для вашего сайта, Google выберет это при первой индексации на мобильном устройстве. Однако, если вы используете комбинацию AMP и non-AMP при маркетинге для своих мобильных пользователей, Google предпочтет последнее.
Вопросы, похожие на параллельные URL, могут действительно применяться здесь; Как индексация с мобильных устройств повлияет на сайты, использующие AMP? Особенно, когда нет альтернативы, отличной от AMP, и вы считаете версию AMP вашего сайта мобильной канонической. В конце концов, эта инициатива направлена на то, чтобы представить на мобильных устройствах облегченную версию вашего контента, при этом, возможно, было удалено множество внутренних ссылок и других SEO-соображений.
Только для рабочего стола
Веб-сайты, предназначенные только для настольных компьютеров, означают, что у вас нет конфигурации, готовой для мобильного просмотра. Поэтому контент, доступный на рабочем столе, также предоставляется вашим мобильным пользователям.
Признание Google веб-сайтов «только для настольных компьютеров» для индексации с мобильных устройств несколько ошибочно, поскольку эта конфигурация по сути не подходит для мобильных устройств. Продолжение работы с этой конфигурацией, несомненно, нанесет вред и уменьшит вашу органическую видимость, если она еще этого не сделала, поскольку вы не предоставляете пользователям возможности, оптимизированные для мобильных устройств. Это понятие напрямую противоречит их лучшим рекомендациям в целом, а не только правилам индексации с мобильных устройств.
Google по-прежнему будет «принимать» эту конфигурацию сайта для индексации с мобильных устройств, но она ни в коем случае не является идеальной. Если к 2018 году вы по- прежнему не дружественны к мобильным устройствам, вам нужно серьезно подумать о новый сайт это лучше подходит для мобильного использования.
Если вы не уверены, подходит ли ваш сайт для мобильных устройств, я рекомендую использовать Google. мобильный тестер или запустить отчет через их Расширение Lighthouse Chrome для более широкого мобильного аудита.
Использование панели инструментов устройства Chrome для эмуляции смартфона
Многие оптимизаторы, в том числе Майк Кинг, начали осознавать всю мощь функции Chrome «Inspect» для технической выгоды SEO в связи с обслуживанием визуализированного HTML. И так как индекс mobile-first начинает правильно развертываться, я считаю, что его использование станет еще более популярным и распространенным в нашей отрасли.
Для начала нам нужно начать просмотр веб-страниц через окно просмотра мобильного телефона, а не с рабочего стола.
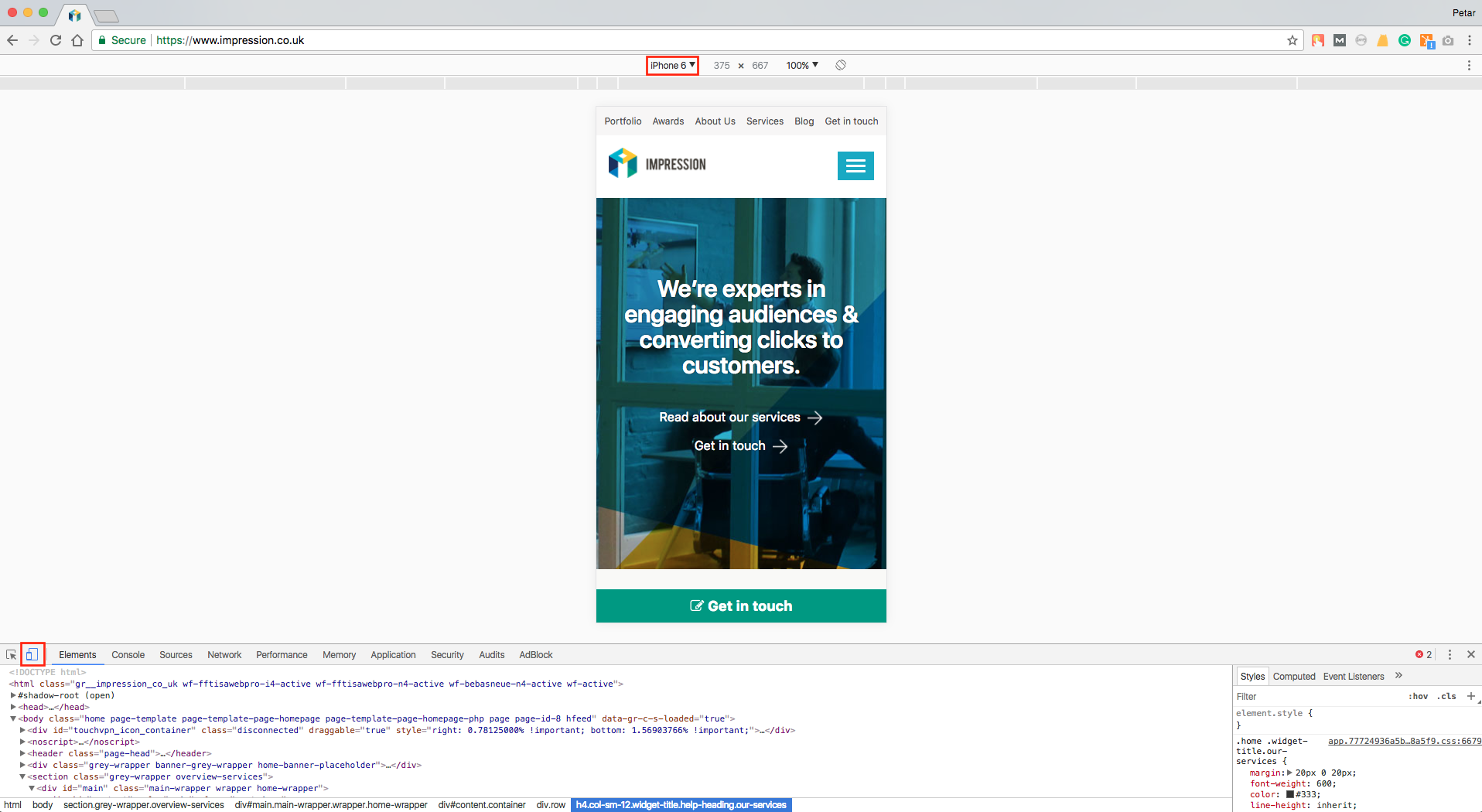
Чтобы сделать это через Chrome, сначала перейдите на панель «Проверка», щелкнув правой кнопкой мыши в любом месте веб-страницы. Когда панель откроется, найдите значок на панели инструментов устройства, расположенный ближе к верхнему левому углу пользовательского интерфейса. Я выделил это на моем скриншоте ниже:

Оттуда вы можете переключаться между несколькими устройствами iOS и Android (также выделено на скриншоте выше).
Хорошая идея - прикрепить эту вкладку к окну вашего браузера для мгновенного доступа. Таким образом, вы всегда будете готовы к мобильному подходу при анализе веб-контента.
В качестве альтернативы используйте BrowserStack
Конечно, Chrome Device Toggler отлично справляется с интерпретацией мобильного представления, но помните; это всего лишь эмулятор. Для более точного мобильного просмотра с рабочего стола мы рекомендуем использовать такие инструменты, как BrowserStack ,
Хотя это платная платформа, гибкость между сменой мобильных устройств и даже мобильными браузерами не имеет себе равных. Вы также тестируете на реальных устройствах, которые физически передаются в веб-приложение с заводов устройств и виртуальных машин - умно, а?
Просматривайте свой сайт глазами Googlebot (смартфон)
Несмотря на то, что эта функция все еще относительно нова по сравнению с другими функциями в консоли поиска, «Fetch as Google» быстро стала одним из наиболее широко распространенных инструментов на платформе, особенно для запроса индексации недавно запущенных страниц на вашем сайте. (Обратите внимание, что на момент написания этой функции она была доступна только в старой версии консоли поиска и еще не была перенесена на новую консоль поиска.)
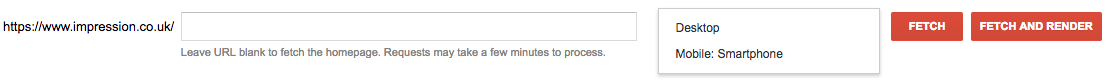
Процесс просмотра ваших мобильных веб-страниц в Google в основном похож на предыдущий на консоли поиска, вам просто нужно убедиться, что вы выбрали «Мобильный телефон: смартфон», прежде чем извлекать и отображать ваши URL-адреса. Это позволит пользовательскому агенту Googlebot (Smartphone) сканировать ваши страницы.

Здесь вы увидите, как Google и пользователи «видят» ваш мобильный контент с помощью двух простых снимков экрана. Здесь важно отметить, что вы не просматриваете свой контент как Google (смартфон), так как это не там, где происходит рендеринг, мобильный или другой. Вместо этого эта функция использует службу веб-рендеринга Google (WRS), основанную на Chrome 41, функцию, которая выполняется только индексатором Google, Caffeine. Таким образом, функция «Fetch and Render» представляет собой сочетание мобильного сканера и индексатора в работе.
Если у вас нет доступа к консоли поиска, вместо этого выберите «Получить и отобразить» с помощью Screaming Frog.
Если у вас нет доступа к профилю поисковой консоли для выполнения вышеуказанных действий, вы можете добиться аналогичных результатов с помощью Screaming Frog. Тем не менее, есть еще несколько шагов (см. Ниже, исправлено с версии 9.2) .
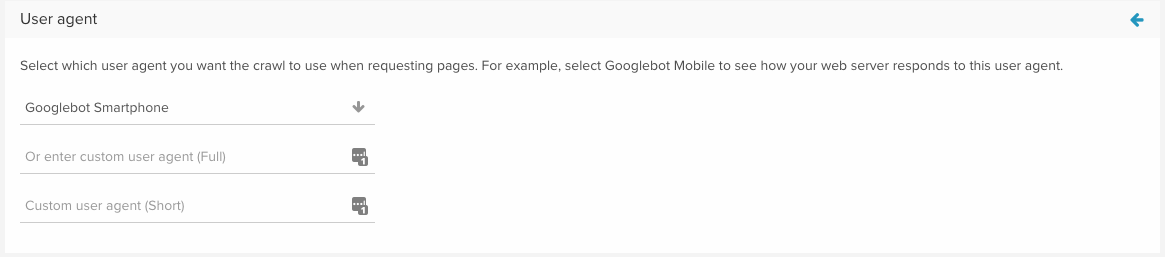
Во-первых, вы хотите изменить сканер Screaming Frog на Googlebot (смартфон). Для этого перейдите в « Конфигурация» > «Агент пользователя» .
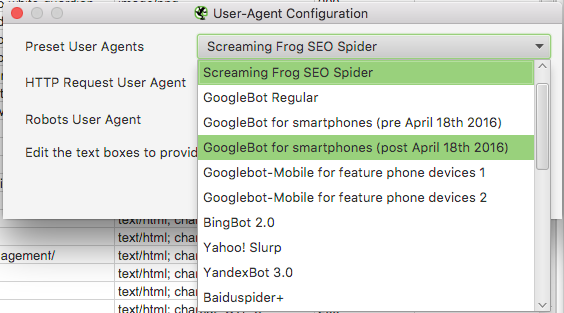
После нажатия откроется окно «Конфигурация User-Agent». Оттуда выберите «GoogleBot для смартфонов (после 18 апреля 2016 г.)», как показано на скриншоте ниже, и нажмите «ОК».

Для дальнейшего тестирования вы также можете рассмотреть три других пользовательских агента, ориентированных на мобильные устройства: Googlebot для смартфонов (до 18 апреля 2016 г.), Googlebot-Mobile для мобильных телефонов 1 и Googlebot-Mobile для мобильных телефонов 2.
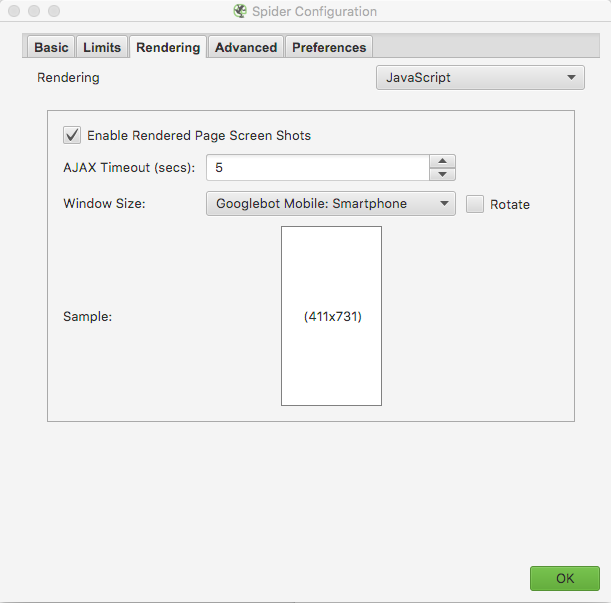
Следующий шаг - включить рендеринг Javascript, чтобы робот Googlebot (смартфон) мог получать и отображать ваши веб-страницы. Для этого зайдите в Конфигурация> Паук. Когда откроется окно «Spider Configuration», выберите «Rendering» на третьей вкладке.

После того, как вы выбрали вкладку «Рендеринг», выберите рендеринг «JavaScript» и размер окна «Googlebot Mobile: Smartphone» в обоих раскрывающихся меню соответственно. После того, как вы нажали «хорошо», все готово для выборки и рендеринга как Google - и с этого момента все как обычно. (Обратите внимание, что этот сервис от Screaming Frog также использует WRS от Google, но он основан на Chrome 60 а не Chrome 41, который кофеин использует при рендеринге контента.)
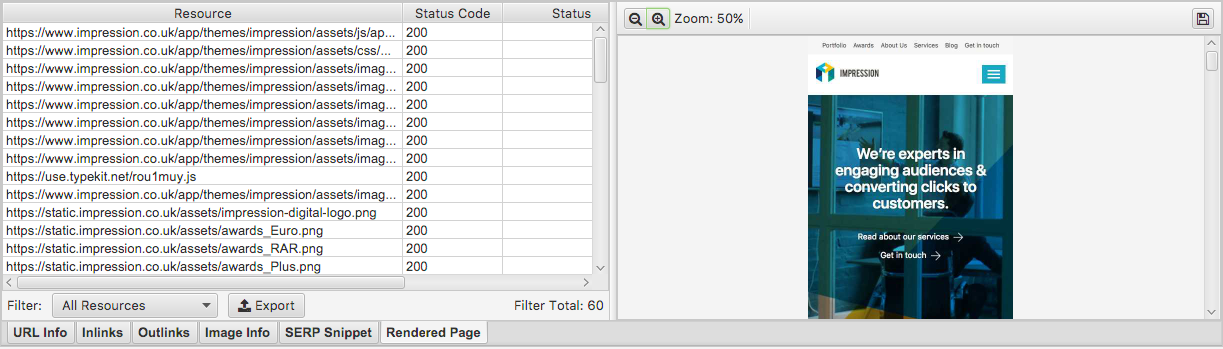
Установите Screaming Frog, чтобы сканировать ваш сайт и ждать, пока данные заполнятся в пользовательском интерфейсе. Однако ожидайте, что это займет гораздо больше времени, чем обычно, с включенным рендерингом JavaScript. Чтобы просмотреть отрендеренные страницы, выберите URL-адрес и откройте «Рендеринг», используя нижнюю панель пользовательского интерфейса.

Просматривая ваш мобильный контент как Google, вы можете анализировать то, что видит поисковая система при интерпретации вашего сайта по рейтингу. Это означает, что вы сможете выполнять соответствующие действия в зависимости от того, как страница отображается. Например, если некоторые элементы вашего основного содержимого скрыты с помощью JavaScript, вы сможете работать с разработчиками, чтобы обеспечить отображение содержимого при загрузке страницы.
Получить привычку аудита с Googlebot (смартфон)
Мы затронули вопрос об изменении сканера Screaming Frog на Googlebot (смартфон) выше. Этот менталитет теперь нужно использовать независимо от используемого вами сканера сайта и аудитора.
Большинство основных сканеров сайтов, таких как DeepCrawl , Ryte , а также Botify Все они поддерживают настройки агента пользователя, поэтому вам нужно убедиться, что вы выбрали аудит с помощью Googlebot (Smartphone), где это необходимо. Если ваш мобильный сайт выбирает адаптивный дизайн, не ожидайте увидеть большую разницу между вашими отчетами. Это будет место, где вы будете использовать альтернативную мобильную конфигурацию, где вам нужно будет более пристально следить.

Действия Googlebot (смартфон) для сканирования вашего сайта через DeepCrawl можно настроить в разделе «Дополнительные настройки» при настройке сканирования.
Начните аудит с мобильного мышления
Как только вы привыкнете проводить аудит с помощью Googlebot (смартфона), вы сможете извлечь из этого информацию с помощью мобильного мышления. Прежде всего, вы должны спросить себя: « Как будет выглядеть этот контент в индексе Google для мобильных устройств? ».
То, что вы ищете, это различия между вашим настольным сайтом и вашим мобильным сайтом. Вот некоторые соображения, которые помогут вам начать работу при аудите для mobile-first;
Ваши двунаправленные и индексные сигналы верны?
Как и на любом веб-сайте, мобильном или любом другом, вам необходимо обеспечить индексацию ключевых целевых страниц, а в мире мобильных устройств это выходит далеко за рамки использования мета-тегов noindex meta robot.
В частности, для отдельных конфигураций URL вы должны убедиться, что ваши двунаправленные сигналы настроены правильно. То есть URL-адреса вашего рабочего стола с указанием их мобильных аналогов через теги rel = alternate, а ваши URL-адреса для мобильных устройств затем возвращают их каноническим тегам, указывающим назад.
Содержит ли ваш XML Sitemap все ваши индексируемые мобильные URL-адреса?
Одним из первых портов в любом техническом SEO-аудите является оценка качества XML-карты вашего сайта. А именно, вы ищете все индексируемые URL-адреса, которые нужно включить, и все неиндексируемые URL-адреса, которые нужно удалить. Это остается верным в мире мобильных устройств, особенно когда речь идет о отдельных конфигурациях URL. Убедитесь, что ваши мобильные URL-адреса имеют приоритет, и, если необходимо, перечислите их в отдельном файле под общим XML-индексом Sitemap. Таким образом, вы получите больше информации о потенциальных несоответствиях, присутствующих в статусе индекса вашего мобильного сайта.
Ваш мобильный сайт имеет те же директивы robots.txt?
Опять же, это в основном применимо к мобильным сайтам, использующим параллельную конфигурацию URL. Поскольку вы будете использовать поддомен «m.», Вам необходимо убедиться, что ваш файл robots.txt также загружен здесь. Google заявляет что файл robots.txt, который был загружен в ваш корневой домен, не обязательно подходит и для вашего субдомена. Таким образом, для улучшенного контроля сканера убедитесь, что файл robots.txt доступен для всех вариантов вашего домена.
Как ваши метаданные оптимизированы для мобильных устройств?
Теги заголовков и метаописания все еще могут рассматриваться как MVP при работе с поисковой оптимизацией. Следовательно, ваш мобильный сайт должен содержать тот же уровень оптимизации метаданных, что и ваш настольный сайт. Опять же, это будет дано при работе с адаптивными проектами и более важно при работе с динамическими или отдельными конфигурациями URL. Прежде всего, это просто случай сделать каждый тег эквивалентным для всех вариантов устройства.
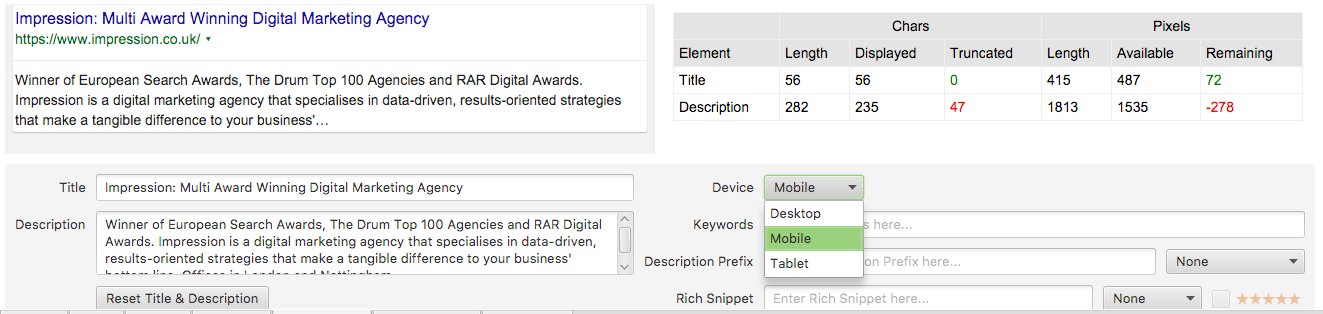
После создания новых страниц вам также нужно будет начать оптимизировать свои метаданные для мобильных SERP, а не только для SERP на рабочем столе, поскольку нюансы в пределах символов и пикселей могут проявиться сами собой. Я рекомендую использовать для этого улучшенный оптимизатор фрагментов, например этот от Ryte или с помощью функции «Отрывок SERP» Screaming Frog.

Как ваш контент отличается на мобильном? Есть ли скрытый контент?
Подобно вашим метаданным, вы должны убедиться, что ваш контент достаточно близок для мобильных устройств, как и для настольных компьютеров. Скрытый контент создает препятствия для поисковых систем, особенно когда его запускает пользовательское действие и особенно когда задействован JavaScript. Google заявил, что они ожидают некоторой степени скрытого контента, поскольку это в значительной степени неизбежно при работе с небольшими областями просмотра. Тем не менее, проверьте, где вы можете, и убедитесь, что ваш самый ценный контент виден на мобильном телефоне.
Попробуйте сделать ваш контент как Google, насколько это возможно, используя описанные выше шаги, чтобы найти любые расхождения между вашими коллегами из мобильных устройств и компьютеров.
Как ваши внутренние ссылки отличаются на мобильном телефоне? Удалены ли какие-либо контекстные ссылки?
Когда мы говорим о скрытом контенте для мобильных устройств, мы часто имеем в виду текст, изображения, видео или любые другие мультимедиа, которые скрываются от ваших целевых страниц при загрузке страницы. Но как насчет внутренних ссылок? Возможно, они так же важны, как и имеют непосредственное отношение к PageRank.
Опять же, основные проблемы, на которые следует обратить внимание, - это несоответствия между внутренними ссылками на настольные и мобильные сайты, особенно те, которые контекстуально и исторически популярны у вашей аудитории. И то и другое Sitebulb и DeepCrawl предоставляют отличные инструменты для визуализации вашей внутренней структуры ссылок, поэтому я бы порекомендовал использовать их, чтобы вы могли правильно сравнить разницу между внутренними ссылками на разных устройствах.
Этот список ни в коем случае не является исчерпывающим, поскольку я даже не обсуждал вопросы hreflang или те, которые связаны со структурированными данными . Аудит для mobile-first - это действительно его собственный зверь и тема, заслуживающая своего собственного поста. Однако, чтобы помочь вам в дальнейшем, я привел несколько полезных ресурсов ниже, которые дают более глубокое представление о SEO-аудитах, ориентированных на мобильные устройства;
- Техническое SEO в эпоху мобильной индексации (Барри Адамс / Брайтон СЕО 2018)
- Завоевать индекс Mobile-First (Botify)
- Как сделать мобильный SEO-аудит: пошаговое руководство (Алейда Солис / State of Digital)
- Руководство DeepCrawl по индексам Google для мобильных устройств (DeepCrawl)
(Если вам известны какие-либо дополнительные ресурсы, которые я должен добавить в этот список, не стесняйтесь пересылать их мне )
Начать мониторинг ключевых слов смартфона
Сомнительно, чтобы SEO оптимизировали свои ранжировки по ключевым словам на смартфоне в дополнение к ранжированию по ключевым словам на рабочем столе. Я склонен полагать, что он не был полностью принят, но теперь, когда официально опубликован индекс для мобильных устройств, это, безусловно, необходимо.
Сравнение рейтинга вашего смартфона с рейтингом вашего настольного компьютера позволяет понять, как Google воспринимает ваш контент на обоих устройствах. Чем больше информации вы сможете получить с помощью своего мобильного позиционирования, тем лучше вы будете, если для вашего сайта включена функция «сначала мобильный». Это связано с тем, что, как мы знаем, индекс для мобильных устройств вскоре станет единственным индексом, используемым Google (см. Заголовок «Будут ли у Google разные индексы для мобильных устройств и компьютеров?»). на этой статье Барри Шварц).
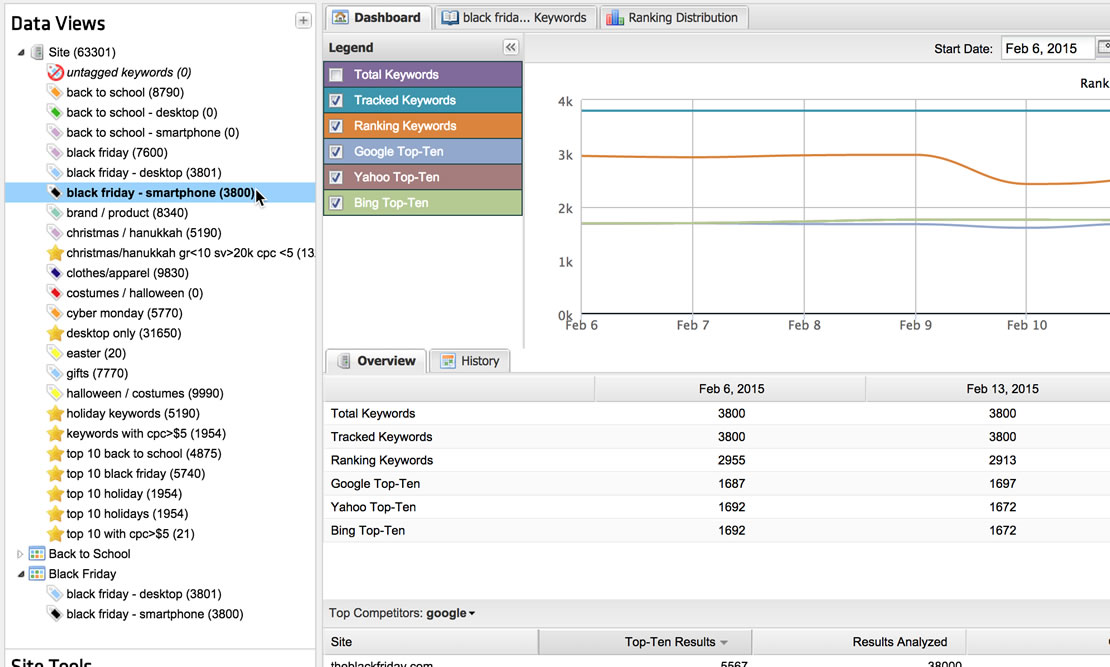
Рейтинг смартфонов в настоящее время поддерживается большинством поставщиков рейтинга по ключевым словам, включая STAT и AWR, но, по крайней мере, вы можете отслеживать их с помощью новой консоли поиска.

Выше: STAT - предпочтительное программное обеспечение Impression, когда дело доходит до мониторинга ключевых слов.
Начать создавать отчеты по KPI по устройствам
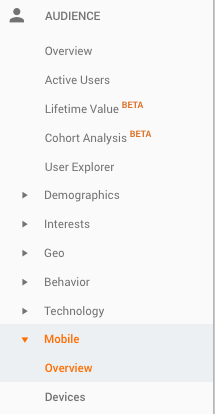
Вам также нужно будет начать анализировать свою производительность на устройстве с помощью Google Analytics, если вы этого еще не сделали. Независимо от перехода к индексу «сначала для мобильных устройств», это по-прежнему бесценное понимание того, как ваша аудитория ведет себя кросс-платформенно и как они используют смартфоны в рамках своих поездок к клиентам.

Просмотр активности на мобильных устройствах с помощью Google Analytics - простая задача, которую можно выполнить несколькими способами. Как минимум, перейдя по ссылке Аудитория> Мобильные устройства> Обзор , вы сможете увидеть, как сравнивается трафик на настольных компьютерах, планшетах и мобильных устройствах за любой указанный период. ,
Затем вы можете установить флажки рядом с каждым устройством и щелкнуть «Строки графиков», чтобы увидеть эти графики с течением времени в сравнении с вашим общим трафиком.
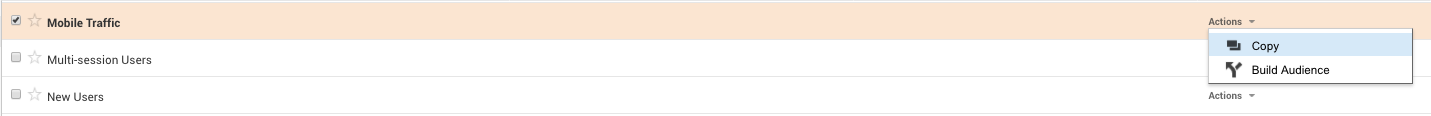
Однако самый простой подход к просмотру органического мобильного трафика заключается в создании собственного пользовательского сегмента с помощью Google Analytics.
Для этого начните с копирования пользовательского сегмента «Мобильный трафик», который должен существовать по умолчанию.

Все, что вам нужно сделать, это дать вашему пользовательскому сегменту имя, т.е. «Органический мобильный трафик», и создать новый фильтр в разделе «Условия», который точно соответствует среднему «органическому». После нажатия «Сохранить» органическое взаимодействие с мобильным трафиком будет отображаться во всех свойствах Google Analytics. Добавив другие пользовательские сегменты, например, из Desktop и Tablet, вы можете проанализировать, как органический мобильный трафик сравнивается с другими вашими маркетинговыми каналами и устройствами.
Ваш органический мобильный трафик не является показателем того, как ваш общий органический трафик будет работать с индексацией с мобильных устройств, но это упражнение по-прежнему важно при адаптации наших рабочих процессов SEO в большей степени к междисциплинарному и современному менталитету просмотра.
Резюме
Не может быть никаких сомнений в том, что недавно запущенный индекс first-mobile приведет к значительному изменению парадигмы в SEO-индустрии и органическом маркетинге в целом. Однако это в значительной степени к лучшему. Как мы знаем, SEO - это постоянно развивающаяся дисциплина, и мы должны постоянно адаптировать наши рабочие процессы, чтобы отразить поведение нашей аудитории. Это касается не только мобильных, но и любых других новых технологий, которые нам бросают.
Я упомянул несколько подходов здесь. Если у вас есть еще идеи, не стесняйтесь, дайте мне знать в комментариях ниже или в Твиттере @petejov ,
Похожие
Что такое показатель скорости страницы Google?... ставляет разработчикам процесс измерения, который анализирует скорости веб-страниц и представляет результаты измерений в масштабе от 1 до 100. Короткие сроки доставки страниц в Интернете являются важным критерием оценки рейтинга для поисковых систем. Таким образом, Google проявляет большой интерес к оптимизации производительности и предоставляет Page Speed как инструмент в различных формах для бесплатного использования: В результате анализа приложение предоставляет так Что такое партнер Google Premier?
... помощь в управлении вашей интернет-рекламой, вы должны работать с компанией, которая прошла обучение и сертификацию Google. Партнерами Google являются рекламные агентства, специалисты по цифровому маркетингу и другие онлайн-консультанты, обладающие знаниями по управлению аккаунтами AdWords. Партнеры Google Premier - это лучшие партнеры с продемонстрированным опытом и знаниями AdWords, которые выполнили требования к расходам AdWords, обеспечили рост доходов агентств и клиентов, а также поддержали Как создать карту сайта в WordPress
... ли вам не удается проиндексировать какую-либо страницу или запись вашего сайта, у вас могут возникнуть проблемы с индексируемостью вашего сайта, кроме того, вы, вероятно, плохо знаете, что может сделать карта вашего сайта для помочь вам проиндексировать этот контент что вы не индексируются в поисковых системах. Что такое SEO и что такое SEO работа?
... какое слово? позволять дом знаний ответить на этот вопрос вам через эту статью. Может быть, вы заботитесь: Что такое KLQ? - Что такое P / S - Что такое исследование ключевых слов и почему это важно?
... ваших конкурентов, особенно на конкурентов, которые стоят выше вас в результатах поиска. Какие ключевые слова они используют на своем сайте? И есть ли здесь слова, о которых вы еще не подумали? Предложения Если вы создали список ключевых слов на основе вашего собственного сайта и сайта ваших конкурентов, вы можете использовать предложения, чтобы увидеть, есть ли какие-либо важные слова, которые вы забыли. Для этого есть разные методы: Введите Внутренние ссылки ссылаются на внутренние страницы своих сайтов
... смотре приведено объявление о рождении (самой молодой) пары Sorcierenat / Yoda, это веб-руководство по SEO, представляющее чистые линии и трезвый дизайн, максимально увеличенный для передачи максимального количества сока. Что такое A / B-тестирование?
... пользуем, чтобы определить, может ли конкретное изменение на странице положительно повлиять на конверсии. Применяется путем создания страницы вариантов (страница B). Мы сравниваем эти результаты с оригинальной версией страницы (страница A). Версия, которая генерирует больше конверсий, побеждает в тесте. A / B тесты или многовариантные тесты? A / 100 самых популярных ключевых слов Google 2018 года
... лись вопросом ранее в этом месяце. С помощью команды в отличном инструменте исследования ключевых слов Ahrefs мы смогли получить ответ. Приведенная ниже визуализация представляет собой список 100 самых популярных ключевых слов без бренда в Google в регионе США. Список был определен путем ручного анализа самых популярных поисковых запросов, чтобы найти ключевые слова, которые не были связаны с брендом. Покори исследование ключевых слов с помощью этих 10 инструментов
... как некоторые люди смущаются при мысли об этом, у других есть множество инструментов и стратегий для достижения успеха. Нельзя отрицать тот факт, что исследование ключевых слов является частью передовой стратегии SEO , Тем не менее, это не означает, что процесс должен быть долгим, затянутым или дорогостоящим. Это действительно так важно? Верьте или нет, я все время общаюсь с Что такое SEO
Если у вас есть веб-сайт, вы хотите, чтобы люди могли найти ваш сайт, если они ищут то, что вы предлагаете. Лучший способ найти - это оказаться вверху списка результатов Google. Хотя это может показаться случайным процессом, ничто не менее верно. Неслучайно один сайт появляется сверху, а другой - нет. За этим скрыта целая игра алгоритмов. Правильно: если вы введете свой вопрос в Google, поисковая система попытается найти наилучший для SEO Lexicon: Robots.txt и поисковая оптимизация
... ся важным инструментом для веб-мастеров и онлайн-маркетологов для контроля поисковых систем и исключения их из определенных сайтов. В этой вики-статье мы поговорим о robots.txt: что означает этот файл, как мне настроить robots.txt и что он делает для результатов поисковой системы? содержание robots.txt базовые знания robots.txt и
Комментарии
Как использовать инструмент исследования ключевых слов LSI Graph для поиска ключевых слов LSI?Как использовать инструмент исследования ключевых слов LSI Graph для поиска ключевых слов LSI? Шаг 1: Нажмите на эту ссылку посетить инструмент LSI Graph. Шаг 2: Введите ключевое слово по вашему выбору, которое вы хотите найти ключевые слова LSI. Вопрос в Твиттере: Есть ли полезный совет, когда вы завершите исследование ключевых слов, процесс сопоставления тонны ключевых слов с содержанием страницы для передовой практики SEO 2018?
Вопрос в Твиттере: Есть ли полезный совет, когда вы завершите исследование ключевых слов, процесс сопоставления тонны ключевых слов с содержанием страницы для передовой практики SEO 2018? [43:08] Вопрос в Твиттере: когда вы погружаетесь в успешный SEO-проект, который уже процветает, где лучше всего начать с того, чтобы вы добавили ценность и «не навредили»? [46:20] Вопрос в Твиттере: как объяснить количество времени, потраченного на работу, и различия в разных проектах. [48:10] Знаете ли вы, что Google ценит обратные ссылки на ваш контент, которые приходят с вашего собственного сайта?
Знаете ли вы, что Google ценит обратные ссылки на ваш контент, которые приходят с вашего собственного сайта? Если ваши статьи содержат ссылки на связанный контент на вашем сайте, Google будет оценивать этот контент выше. Ядро Drupal предоставляет обратные ссылки автоматически, превращая теги контента (на языке Drupal, таксономия) в кликабельные ссылки. Модули Drupal similarbyterms а также Если кто-то вам что-то гарантирует, я сразу же буду настороже, потому что мы можем гарантировать то, на что в конечном счете влияет только Google?
Если кто-то вам что-то гарантирует, я сразу же буду настороже, потому что мы можем гарантировать то, на что в конечном счете влияет только Google? Таким образом, SEO, мы можем поставить винты только в нескольких углах - то, что выходит, всегда на 100% в руках Google. Реалистичные оценки времени: Времена часто критически важны. Если вам скажут, что вы находитесь на странице 1 примерно через 4 недели, это нереально для большинства хороших ключевых слов. Через 4 Так что для этих компаний, как заставить ваш сайт работать так же усердно, как и вы?
Так что для этих компаний, как заставить ваш сайт работать так же усердно, как и вы? С инструментами Google для веб-мастеров, конечно. Этот отраслевой инструмент может помочь вам улучшить SEO вашего сайта и взорвать ваш трафик. Ваш сайт является торговым представителем с нулевыми отпускными днями Если вы работаете в праздничные дни, ваш сайт тоже должен быть! В Blue Corona нам нравится думать о нашем веб-сайте, как о торговом представителе, который никогда не спит, привлекая Как директор по мобильным картам Google Даниэль Граф, рассказал Tech Crunch в феврале «Если вы посмотрите на карту и если я посмотрю на карту, должно ли она быть всегда одинаковой для вас и меня?
Так что для этих компаний, как заставить ваш сайт работать так же усердно, как и вы? С инструментами Google для веб-мастеров, конечно. Этот отраслевой инструмент может помочь вам улучшить SEO вашего сайта и взорвать ваш трафик. Ваш сайт является торговым представителем с нулевыми отпускными днями Если вы работаете в праздничные дни, ваш сайт тоже должен быть! В Blue Corona нам нравится думать о нашем веб-сайте, как о торговом представителе, который никогда не спит, привлекая Что это за черная магия, которая приводит к тому, что один сайт оценивается как самый первый выбор в Google, в то время как другие занимают место на второй, третьей или даже пятой странице?
Что это за черная магия, которая приводит к тому, что один сайт оценивается как самый первый выбор в Google, в то время как другие занимают место на второй, третьей или даже пятой странице? В чем разница между «победителями» SEO и теми, кто занял другие места? Это довольно распространенные вопросы SEO. Возможно, один из лучших способов взглянуть на это - взглянуть на два сайта, которые занимают место в Google - один на первой странице и один на второй. Что отличает эти сайты? Как узнать, есть ли у вас XML Sitemap?
Как узнать, есть ли у вас XML Sitemap? Просто поместите URL вашего сайта в этот бесплатный инструмент здесь - https://seositecheckup.com/ и проверьте раздел «Тест Sitemap» (обратите внимание, что вы можете выполнять только одно сканирование каждые 2 часа без регистрации). 4. Robots.txt Этот небольшой кусочек кода (известный как протокол исключения роботов) может быть очень полезным, но при неправильной реализации он И если у вас есть такой ресторан, вы хотите, чтобы такие люди, как я, перенаправлялись на ваш сайт, верно?
И если у вас есть такой ресторан, вы хотите, чтобы такие люди, как я, перенаправлялись на ваш сайт, верно? Итак, проводя локальный аудит SEO, начните с поиска названия вашей компании во всех поисковых системах, особенно в Google . Обязательно найдите свое «название компании + город». Вот типичный результат поиска: Вопросы, которые часто возникают у вас как у владельца сайта, когда ваш сайт находится на первой странице Google?
Вопросы, которые часто возникают у вас как у владельца сайта, когда ваш сайт находится на первой странице Google? Но почему вы хотите и нацелены на эту позицию, что это в первая страница Google ? Самый большой секрет, почему многие люди стремятся на первую страницу Google, заключается в том, что ваш сайт будет легко найден кем-либо, так что трафик сайта увеличится. Тогда как сделать сайт вверху первой страницы Вот и все от меня - есть ли у вас какие-либо другие советы или стратегии для включения лучших практик SEO в ваш контент-маркетинг?
Вот и все от меня - есть ли у вас какие-либо другие советы или стратегии для включения лучших практик SEO в ваш контент-маркетинг? Дайте мне знать, оставив комментарий ниже:
Что такое мобильная индексация?
Содержит ли ваш XML Sitemap все ваши индексируемые мобильные URL-адреса?
Txt?
Как ваши метаданные оптимизированы для мобильных устройств?
Как ваш контент отличается на мобильном?
Есть ли скрытый контент?
Как ваши внутренние ссылки отличаются на мобильном телефоне?
Удалены ли какие-либо контекстные ссылки?
Что такое мобильная индексация?
Помнишь это?





