Как мы уже говорили ранее, мобильность веб-сайта является важным фактором при ранжировании результатов поиска, выполненного на мобильном устройстве. А мобильный поиск превосходит поиск на рабочем столе, и этот фактор нельзя игнорировать. Одним из основных факторов, определяющих удобство для мобильных устройств, является то, насколько хорошо страница отображается и отображается на экранах разных размеров для различных мобильных устройств.
Один из лучших способов сделать это предпочитаемый Google , через адаптивный дизайн с помощью мобильного видового экрана .
Что такое окно просмотра страницы?
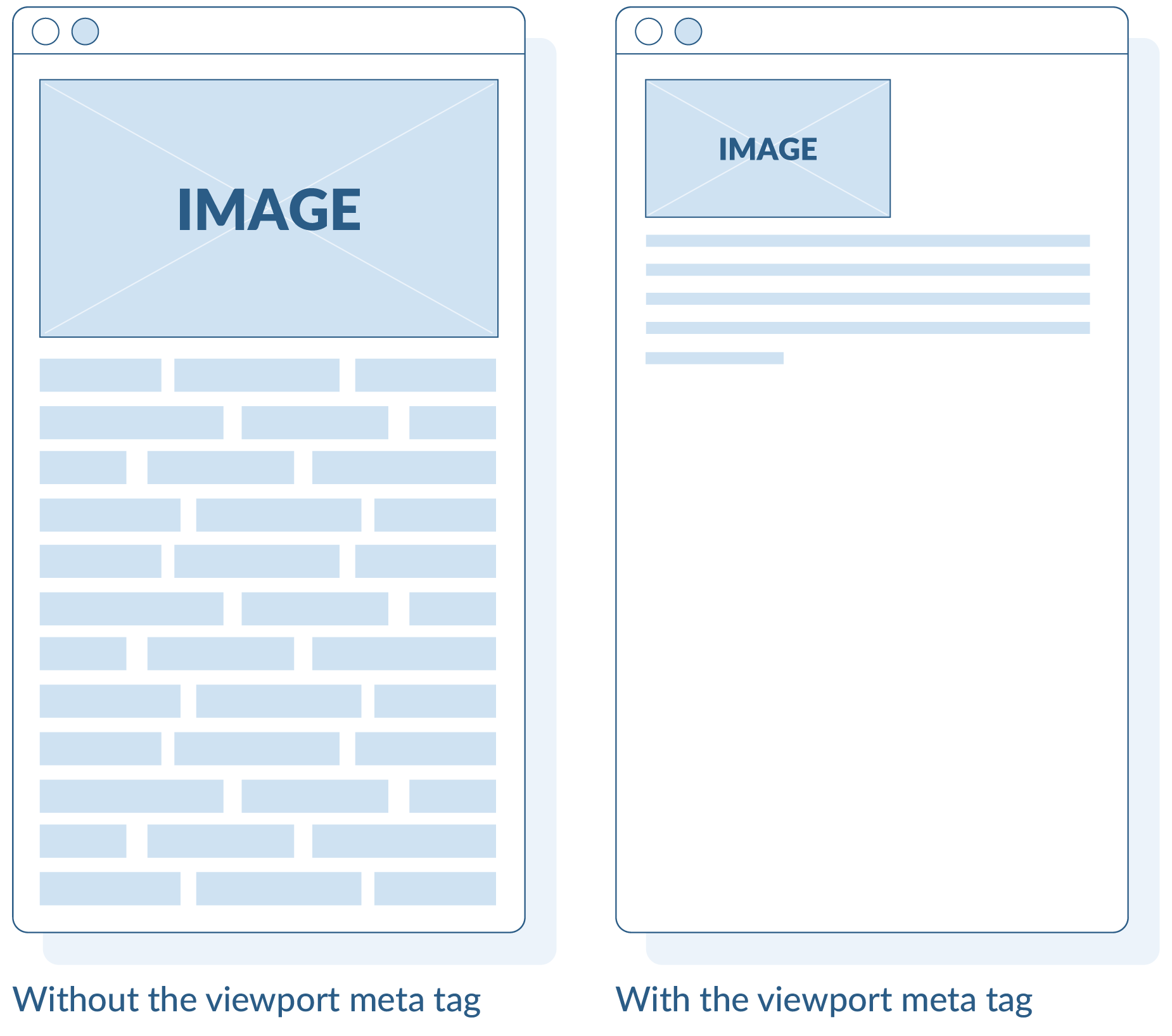
Окно просмотра - это окно, в котором можно увидеть веб-страницу. Обратите внимание, что это не та область, в которой отображается страница, поскольку размеры страницы могут быть больше, чем область просмотра. Это то, что происходит, когда вам нужно прокрутить слева направо, чтобы увидеть страницу. Эта боковая прокрутка происходит, когда на странице отсутствует видовой экран или имеется ненастроенный видовой экран.

Окно просмотра добавляется и настраивается на странице с использованием метатега окна просмотра. Этот тег, как и другие метатеги, представляет собой фрагмент HTML-кода, который находится в <head> страницы:
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
Эта первая часть в атрибуте содержимого, «ширина = ширина устройства», - это то, что говорит браузерам, чтобы они отображали страницу в соответствии с шириной экрана устройства. Вторая часть, «initial-scale = 1», инструктирует браузеры сделать страницу максимально широкой, когда страница отображается в альбомной ориентации (например, когда вы поворачиваете телефон в сторону).
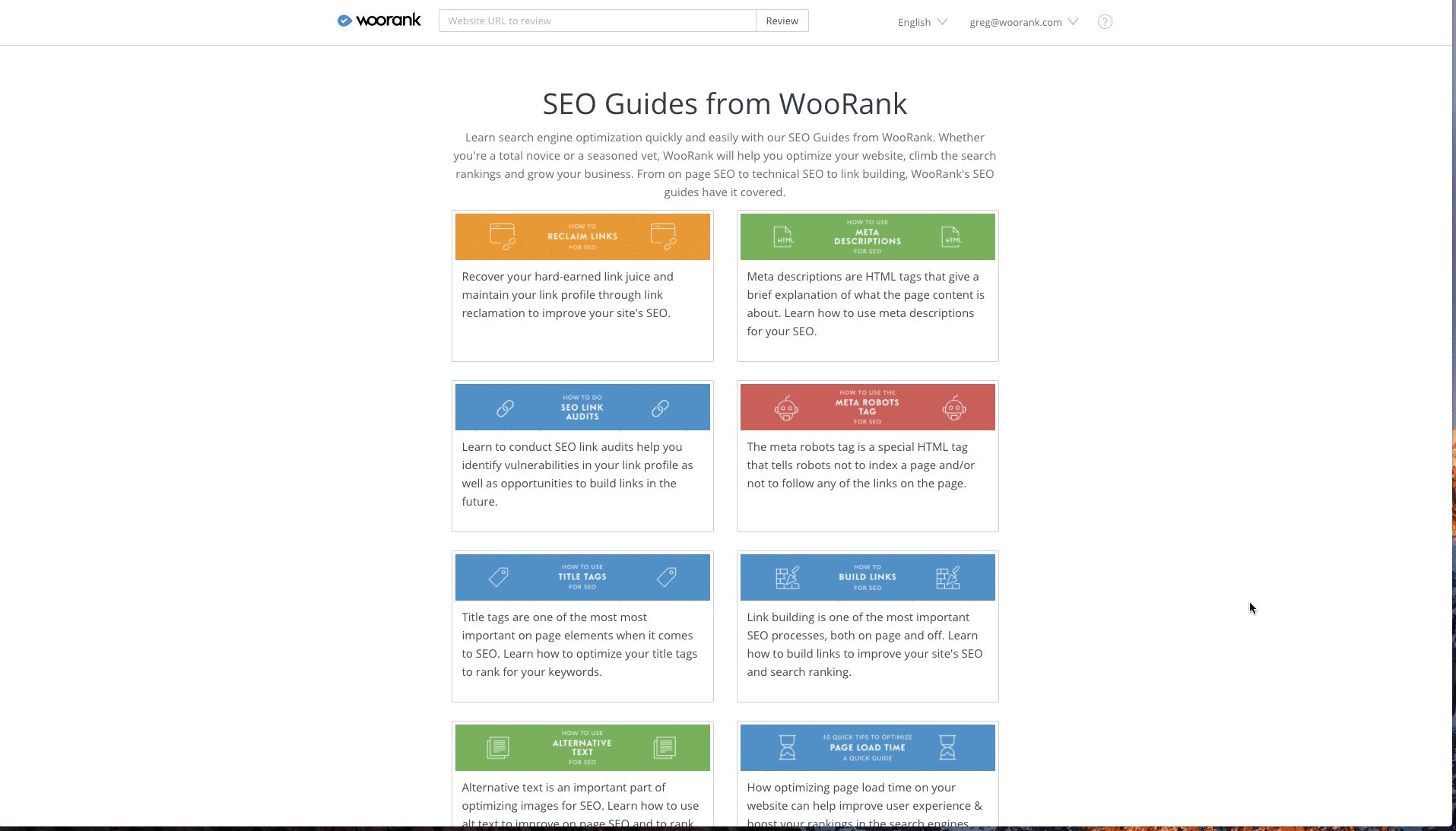
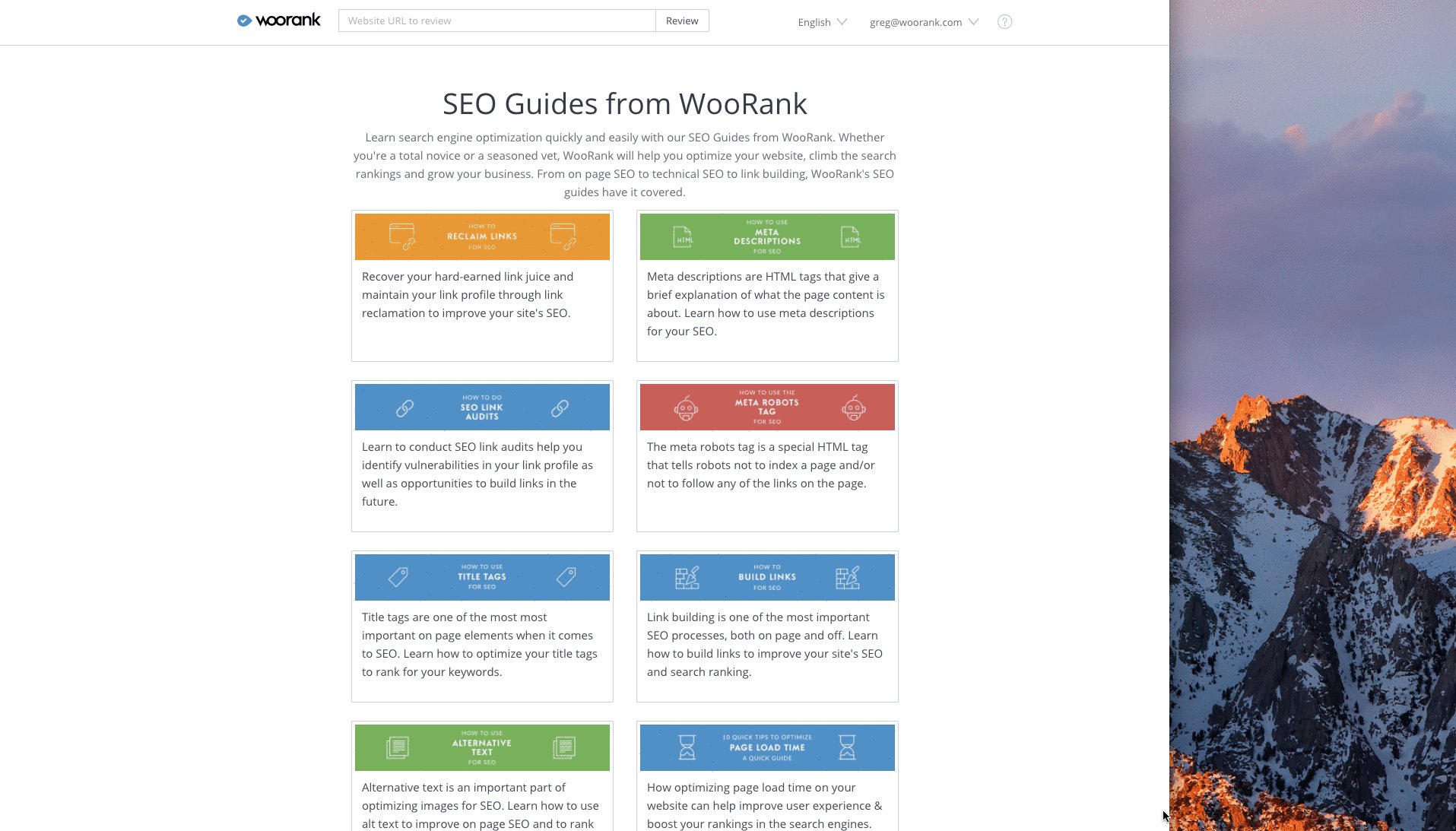
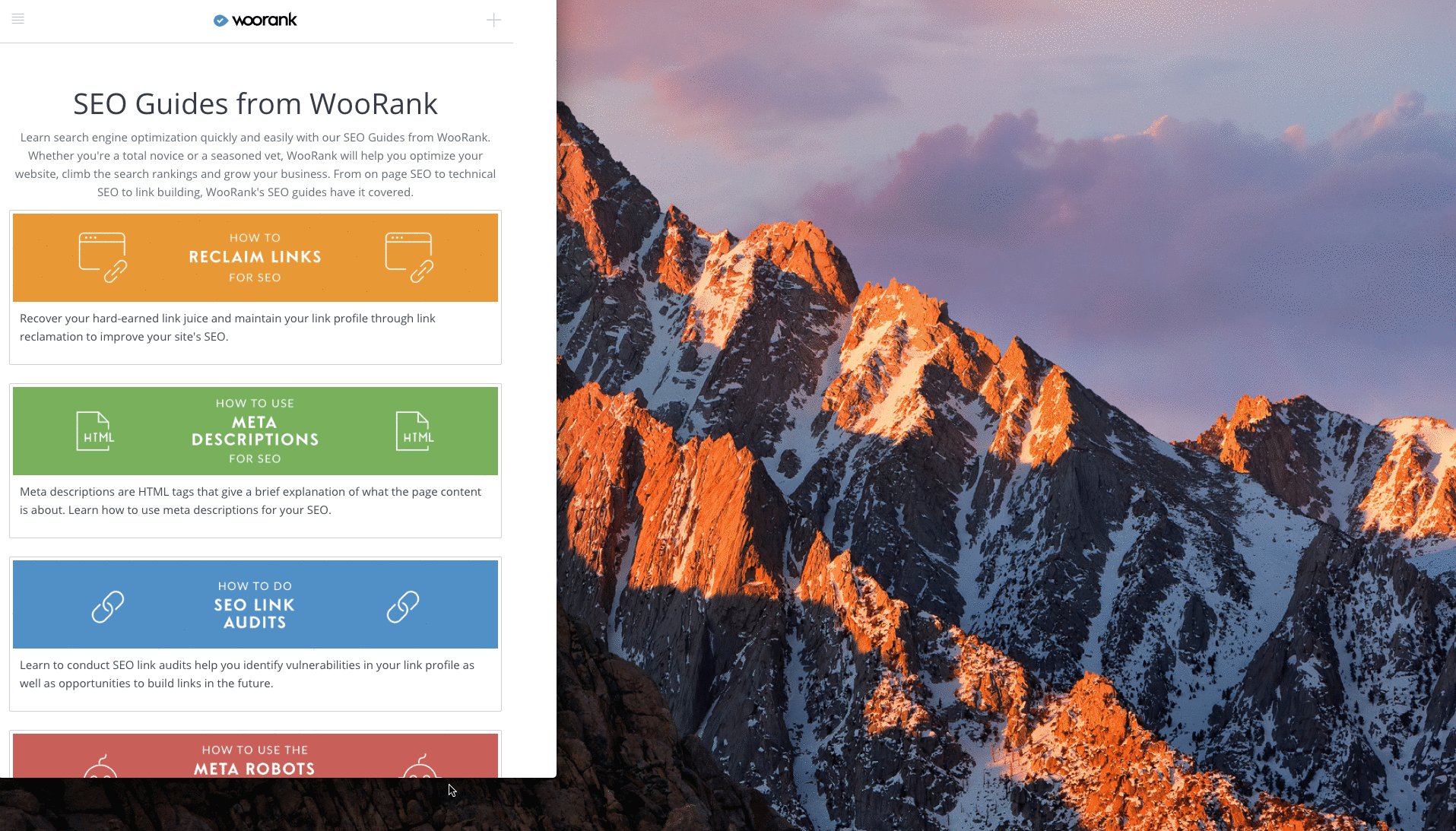
Чтобы увидеть область просмотра страницы в действии, просто измените размер своего браузера, чтобы увидеть, как страница корректируется:

Создание вашего дизайна действительно отзывчивым
После того, как вы установили область просмотра страницы, измените размер содержимого на странице в соответствии с областью просмотра. Чтобы убедиться, что ваша страница отображается в удобном для мобильных устройств формате, следуйте этим рекомендациям.
Избегайте элементов фиксированной ширины, таких как большие изображения. Отрегулируйте элементы, чтобы они соответствовали ширине области просмотра. В противном случае изображение может оказаться больше, чем окно просмотра, что требует боковой прокрутки.
Не полагайтесь на определенную ширину для отображения вашей страницы. Ширина экрана варьируется от устройства к устройству, поэтому убедитесь, что страница отображается правильно при любой ширине.
Используйте относительные значения ширины в CSS вашей страницы. Использование абсолютных значений может привести к тому, что элементы будут загружаться шире, чем область просмотра. То же самое касается позиционирования значений. Большие абсолютные значения могут привести к загрузке активов за пределами области просмотра.
Установка области просмотра сама по себе не приведет к повышению рейтинга страницы в результатах поиска Google. Однако адаптивный дизайн помогает сделать вашу страницу удобной для мобильных устройств. И это происходит относительно быстро, легко и безболезненно по сравнению с другими вариантами:
Динамический дизайн: для этого требуется создать полностью отдельную страницу, а затем предоставить соответствующую версию, обнаружив пользовательский агент. Чтобы сообщить поисковым системам, к какой версии они должны получить доступ, и чтобы серверы кэширования не могли отправлять неправильную версию, вы должны будете использовать заголовок Vary HTTP на странице.
Мобильный поддомен. Этот вариант требует значительных затрат времени и ресурсов на разработку. Как и в случае с динамическим дизайном, для опций мобильного поддоменов необходимо создать совершенно новый сайт, а затем разместить его на поддомене, обычно m.example.com или mobile.example.com. Google довольно хорошо выясняет отношения между доменами и поддоменами, но вы никогда не можете быть полностью уверены, поэтому вам нужно добавить канонические теги на мобильный сайт, указывающие на версию для настольных компьютеров. Наконец, вам придется перенаправлять посетителей на каждую версию, мобильную и настольную, в зависимости от их пользовательского агента. Хуже того, субдомены не могут надежно делиться ссылочным соком с остальной частью сайта, поэтому вы изолируете свои мобильные и настольные сайты друг от друга. Это может привести к проблемам в будущем, когда Google перейдет к мобильный первый индекс ,
Вы можете теоретически использовать один из перечисленных выше вариантов для разработки мобильной версии своего сайта и сделать ее удобной для мобильных устройств. Однако использование адаптивного дизайна путем настройки мобильного видового экрана - самый простой и эффективный способ. Кроме того, этот метод рекомендован Google, поэтому вы знаете, что он уже оптимизирован для SEO.
Похожие
SEOНикогда не задумываясь, что такое SEO и как он работает, в предыдущей статье мы обсуждали контент-маркетинг , на этот раз мы обсудим методы SEO, что такое SEO, SEO или поисковая оптимизация - это серия процессов, выполняемых для увеличить или увеличить трафик и объем веб-сайта с помощью поисковой системы и, согласно результатам исследования Ascend2, поместить контент, соответствующий поисковой системе, на первое место в качестве тактики SEO с 72%, исследование SEO
... вашего сайта нет на первой странице результатов поиска, мы должны изменить его как можно скорее! В начале нашей SEO работы всегда есть индивидуальный анализ сайта нашего клиента. В дальнейших шагах выполняются оптимизации OnPage и OffPage. Благодаря этой работе мы обеспечиваем лучшее размещение в результатах поиска. Чтобы поддержать это, мы создали для вас естественные ссылки и поддерживаем около 200 веб-сайтов на различные темы. Устойчивая SEO работа - это наше требование, SEO
Понимая нюансы голосового поиска, маркетологи Что такое SEO и что такое SEO работа?
Что такое SEO и что такое SEO работа? 5 (100%) 2 голоса [с] Что такое Сео? Что делает Сео? Seo означает какое слово? позволять дом знаний ответить на этот вопрос вам через эту статью. Может быть, вы заботитесь: Что такое KLQ? - Что такое SEO? Узнайте о SEO
Что вы хотите знать, SEO? В этой статье Viet Solution объяснит вам глубокое понимание концепции SEO . Содержание: Что такое SEO? SEO является аббревиатурой S earch E ngine O ptimization, переводимой как поисковая оптимизация . SEO Как использовать SEO в блоге
Когда вы создадите свои коллекции и введете данные, перейдите к шаблону публикации и откройте настройки страницы. Вы увидите, что: Вы можете использовать данные коллекции (динамические данные CMS) для заполнения полей Как улучшить SEO вашего сайта
... вашего сайта » - это золотой вопрос, который задают все владельцы бизнеса с сайта. Наряду с «почему я не на первой странице Google?». Как компания, которая разрабатывает веб-сайты для бизнеса, начиная от дизайна, копирования и кодирования, мы всегда стремимся интегрировать следующие принципы SEO в наши веб-дизайны. Выберите фокусное ключевое слово: выберите одно ключевое слово / ключевую фразу, которую вы хотели бы определить содержание своей Определение SEO - что такое SEO и как оно работает
... страницы . Оптимизация, выполняемая на веб-странице, может включать некоторые технические знания HTML и связанного кода. Редактирование содержимого веб-страницы - это еще одна работа, которая выполняется при выполнении SEO на странице. Для оптимизации вне страницы вам нужно создать обратные ссылки , С самого раннего этапа, в 1990-х годах, SEO получил свое имя, и люди использовали несколько способов: методы SEO Сервис
... создание ссылок. SEO вне сайта состоит из рекламных мероприятий, таких как обратная связь и обмен в социальных сетях. Особенно обратные ссылки имеют большое значение. Google очень осторожен в этом и выделяет и выделяет сайты с качественными обратными ссылками. Профессиональный SEO Сервис Все, что вам нужно, чтобы переместить ваш сайт на вершину, это работать с профессиональным агентством SEO. Так что же такое профессиональный SEO-сервис и как это делается? Это SEO предложение - Как оценить SEO предложения
WiSEO / Что искать в SEO предложении SEO услуги прийти в различных формах; однако, качественную работу найти сложно. Как и в любой другой отрасли, есть вещи, на которые нужно обратить внимание, пытаясь Что такое показатель скорости страницы Google?
Google Page Speed предоставляет разработчикам процесс измерения, который анализирует скорости веб-страниц и представляет результаты измерений в масштабе от 1 до 100. Короткие сроки доставки страниц в Интернете являются важным критерием оценки рейтинга для поисковых систем. Таким образом, Google проявляет большой интерес к оптимизации производительности и предоставляет Page Speed как инструмент в различных формах для бесплатного использования: В результате анализа приложение
Комментарии
Что такое SEO и что такое SEO работа?Что такое SEO и что такое SEO работа? 5 (100%) 2 голоса [с] Что такое Сео? Что делает Сео? Seo означает какое слово? позволять дом знаний ответить на этот вопрос вам через эту статью. Может быть, вы заботитесь: Что такое KLQ? - Что Не забывайте любые вопросы, помогите себе 5W и 2H : кто, что, когда, где, почему, как, как (кто, что, когда, где, почему, как, сколько)?
Что такое SEO и что такое SEO работа? 5 (100%) 2 голоса [с] Что такое Сео? Что делает Сео? Seo означает какое слово? позволять дом знаний ответить на этот вопрос вам через эту статью. Может быть, вы заботитесь: Что такое KLQ? - Что Что такое SEO и как оно может принести пользу нам как фотографам?
Что такое SEO и как оно может принести пользу нам как фотографам? SEO означает «поисковая оптимизация». Это процесс получения трафика из «бесплатных», «органических», «редакционных» или «естественных» результатов поиска в поисковых системах. - Земля Поисковой машины Есть много SEO-руководств, учебных пособий, блогов, подкастов и видео ... но очень немногие ориентированы на рынок фотографии, Что действительно важно для Google, который ясно дал понять, что мобильный телефон необходим и что веб-страницы должны быть адаптированы?
Что действительно важно для Google, который ясно дал понять, что мобильный телефон необходим и что веб-страницы должны быть адаптированы? Традиционный способ SEO сдался . SEO эволюционировал, и сегодня вы больше не можете просто писать и ждать одну, две или три недели, даже год, чтобы пользователи Интернета могли самостоятельно зайти на вашу веб-страницу или стать источником информации и стать вирусными. В настоящее время, если вы хотите добиться дурной славы в Вы, наверное, слышали, что SEO необходим для успеха любого веб-сайта в Интернете, но вам также может быть интересно, что это такое и как это работает?
Вы, наверное, слышали, что SEO необходим для успеха любого веб-сайта в Интернете, но вам также может быть интересно, что это такое и как это работает? Если вам интересен базовый учебник по этой теме, продолжайте читать следующие параграфы, чтобы узнать несколько вещей. SEO определение В самом кратком и простом определении, SEO - это процесс оптимизации сайта, чтобы привлечь пользователей из поисковых систем. Это на самом деле заимствует концепцию из недвижимости, где Органическое SEO (SEO), что это такое?
Органическое SEO (SEO), что это такое? Многие мифы распространяются вокруг органического SEO . Но вам может быть интересно, как это выглядит, когда это делает профессионал ... Это выглядит примерно так! Создание сайта недостаточно! Большинство компаний, начинающих создание сайта быстро осознать преимущества и возможности Но как вы делаете лучшее и на что вы рассчитываете - как вы делаете лучший SEO Benchmark?
Но как вы делаете лучшее и на что вы рассчитываете - как вы делаете лучший SEO Benchmark? Я более внимательно посмотрю на этот пост ... Есть три основных уровня, на которых вы можете сравнить результаты своей поисковой системы: видимость трафик действия Давайте начнем с того, что посмотрим немного ближе на каждую из трех областей ... SEO Benchmark - Видимость Учитывая, что у многих есть врожденное подозрение относительно всего, что связано с Интернетом, как эксперты SEO могут завоевать доверие своих клиентов?
Учитывая, что у многих есть врожденное подозрение относительно всего, что связано с Интернетом, как эксперты SEO могут завоевать доверие своих клиентов? Ниже приведены три верхних подсказки для создания доверия с клиентами SEO. Уважайте ваши сроки Доверие легче всего построить небольшими шагами. Эти мелочи очень много значат для клиентов. Клиентам все равно, насколько они заняты или сколько у их поставщиков. Клиенты заботятся о соблюдении сроков и соблюдении Что такое Black Hat SEO и White Hat SEO?
Что такое Black Hat SEO и White Hat SEO? Раз объяснив, Что это за черная магия, которая приводит к тому, что один сайт оценивается как самый первый выбор в Google, в то время как другие занимают место на второй, третьей или даже пятой странице?
Что это за черная магия, которая приводит к тому, что один сайт оценивается как самый первый выбор в Google, в то время как другие занимают место на второй, третьей или даже пятой странице? В чем разница между «победителями» SEO и теми, кто занял другие места? Это довольно распространенные вопросы SEO. Возможно, один из лучших способов взглянуть на это - взглянуть на два сайта, которые занимают место в Google - один на первой странице и один на второй. Что отличает эти сайты? Что вы можете сделать с этим алгоритмическим изменением, и как вы можете защитить рейтинг вашего сайта от того, что он пострадает в будущем?
Что вы можете сделать с этим алгоритмическим изменением, и как вы можете защитить рейтинг вашего сайта от того, что он пострадает в будущем? Во-первых, вам необходимо понять основные принципы EAT. Вот некоторые из основных приемов набора рекомендаций: Не создавайте веб-сайты с единственными целями распространения вреда или дезинформации. Создатели контента должны демонстрировать опыт и знания в теме, когда пишут об этом. Читатели должны быть в
Что такое окно просмотра страницы?
Что такое окно просмотра страницы?
Что такое SEO и что такое SEO работа?
Голоса [с] Что такое Сео?
Что делает Сео?
Seo означает какое слово?
Может быть, вы заботитесь: Что такое KLQ?
Что такое SEO?
Наряду с «почему я не на первой странице Google?
Так что же такое профессиональный SEO-сервис и как это делается?





